Publicitate
 Conducerea unui blog poate părea o idee destul de romantică la început. Vă imaginați că scoateți două sau trei postări pe blog pe zi și sute sau, sperăm, mii de fani care verifică ceea ce aveți de spus.
Conducerea unui blog poate părea o idee destul de romantică la început. Vă imaginați că scoateți două sau trei postări pe blog pe zi și sute sau, sperăm, mii de fani care verifică ceea ce aveți de spus.
Zilele se transformă în săptămâni, apoi săptămânile se transformă în luni. Blogging-ul a devenit o corvoadă. Îți dai seama că îți petreci cea mai mare parte a timpului încercând să-ți formatezi postările astfel încât să pară făcute profesional.
Apoi angajezi un scriitor, apoi doi. În curând, aveți o echipă de scriitori care vă trimit postări în fiecare săptămână și acum cheltuiți toate din timpul tău editand și formatând acele postări pentru a arăta așa cum vrei să arate pe blogul care a devenit o muncă de dragoste.
Problema este că toată această editare și formatare ți-a luat tot timpul pe care îl aveai pentru ceea ce îți plăcea cel mai mult să faci - să scrii.
WordPress este o invenție genială și a făcut posibil ca tot mai mulți oameni să aibă site-uri web uimitoare, cu frumoase
teme Cum să-ți schimbi tema blogului Wordpress în 3 pași simpli Citeste mai mult . Cu toate acestea, există încă problema zonei de conținut, care trebuie încă formatată pentru imagini, reclame și conținut bine distanțat.Formatarea conținutului dvs. WordPress cu un șablon
Cu ceva timp în urmă, v-am descris cum ați putea insera automat un anunț în fiecare postare folosind suplimentul pentru șabloane In-Post pentru WordPress.
Acest lucru funcționează genial dacă începeți cu un blog nou - dar dacă ați introdus deja reclame în postările tale, se va întoarce și va reintroduce un nou anunț și va distruge complet tot vechiul postări.
Nu vă faceți griji - există o altă soluție care este și mai bună. Prin simpla editare a unuia dintre fișierele PHP standard WordPress și apoi creând o foaie de stil, puteți crea propriul șablon de conținut formatat cu grijă, care va apărea de fiecare dată când faceți clic pe „Adăugați nou” în WordPress. Tot conținutul tău vechi va rămâne neatins.
Iată un eșantion al tuturor lucrărilor de formatare pe care le desfășoară în propriul meu blog.
Am o imagine de antet care trebuie dimensionată cu grijă, cu umplutură în jurul ei și justificată la stânga. Am o pauză „mai mult”, urmată de anunțul meu postat pe Google. Apoi, pe parcursul fiecărei postări, am imagini suplimentare care sunt dimensionate pentru a se potrivi și justificate la dreapta. În cea mai mare parte, îmi este rușine să spun că am făcut toate acestea manual, inclusiv toate articolele pe care scriitorii mei le trimit.
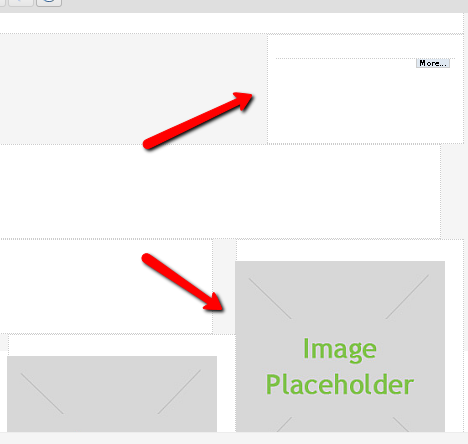
Iată cum arată o astfel de postare când este publicată.
După cum puteți vedea, formatarea este puțin complicată pentru că într-o zonă am imaginea justificată la stânga, iar în secțiunea următoare am anunțul justificat la dreapta. Apoi, toate imaginile suplimentare sunt, de asemenea, justificate la dreapta. Îmi place această configurație pentru propriul meu blog, deoarece este mai ușor pentru ochi și curge bine. Este posibil să aveți propria preferință pentru blogul dvs. WordPress.
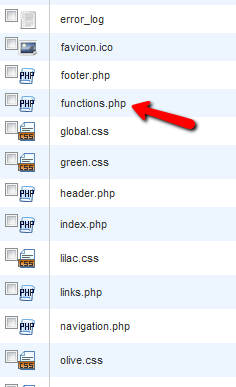
Primul pas pentru a vă crea șablonul este să faceți o copie de rezervă a fișierului functions.php (îl veți găsi în directorul rădăcină al temei), apoi să îl deschideți pentru editare.
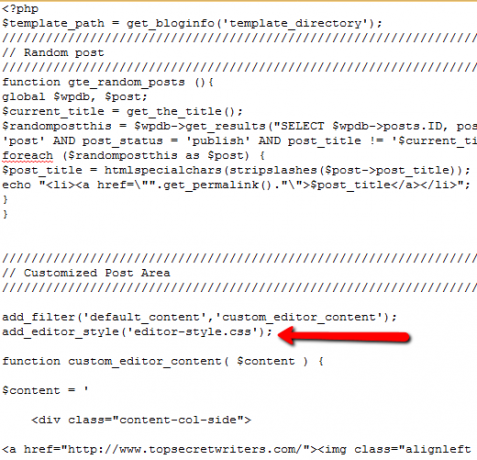
Veți vedea o grămadă de cod aici - toate funcțiile utilizate în prezent de tema actuală a blogului. Veți introduce o nouă secțiune între aceste funcții. Găsiți sfârșitul primei funcție și apoi introduceți codul pe care îl voi detalia în continuare.
Acum, trebuie să acord credit în cazul în care merită – de fapt am primit această idee de la David Hansen la Smashing Magazine, care a scris un articol despre asta în octombrie. În acest caz, voi extinde ideea lui, arătându-vă cum să modificați acel șablon pentru lucruri precum reclame și imagini.
add_filter('conținut_implicit','conținut_editor_personalizat'); add_editor_style('editor-style.css'); funcția custom_editor_content( $conținut ) { $conținut = ' Introduceți introducerea dvs. aici
Introduceți Google Script aici
Aici este conținutul celei de-a doua secțiuni
Aici este conținutul secțiunii a treia
Aici este conținutul secțiunii a treia
'; returnează $conținut; }
Observați cum alinierea funcționează de fapt cel mai bine folosind alinierea imaginii încorporată în stilul dvs. de temă și în În cazul anunțului Google, ar trebui să utilizați al doilea div cu atributul stil pentru a alinia unde doriți. merge. Pur și simplu funcționează cel mai bine. Cu toate acestea, în ceea ce privește dimensionarea, umplutura și plasarea, va trebui să creați fișierul CSS.
Iată stilul pentru fiecare secțiune definită mai sus.
body { background: #f5f5f5; } .content-col-main { plutire: dreapta; latime: 70%; umplutură: 1%; chenar: 1px punctat #ccc; fundal: #fff; } .content-col-side { plutește la stânga; latime: 210px; umplutură: 1%; chenar: 1px punctat #ccc; fundal: #fff; } .content-google-ad { plutire: dreapta; latime: 20%; umplutură: 1%; chenar: 1px punctat #ccc; fundal: #fff; } .conținut-secțiune-două { plutește la stânga; latime: 70%; umplutură: 1%; chenar: 1px punctat #ccc; fundal: #fff; } .content-image-trei { plutire: dreapta; latime: 210px; umplutură: 1%; chenar: 1px punctat #ccc; fundal: #fff; } .conținut-secțiune-trei { plutește la stânga; latime: 70%; umplutură: 1%; chenar: 1px punctat #ccc; fundal: #fff; } img { /* Se asigură că imaginile tale rămân în coloanele lor */ max-width: 100%; latime: auto; inaltime: auto; }
Puteți utiliza fie procente, fie pixeli pentru dimensionare. Prefer pixelii pentru imagini, dar chiar se reduce la preferințe. Dacă există prea mult spațiu între imagini și text, doar ajustați puțin procentele de conținut până când arată bine.
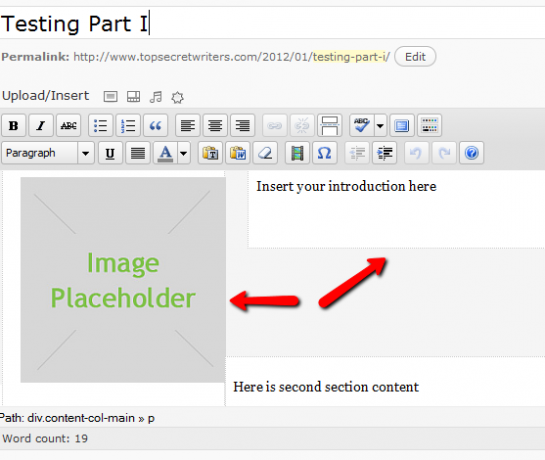
După ce ați salvat fișierul .css, deschideți o nouă postare și veți vedea că șablonul de conținut perfect formatat este deja la locul dvs.
Tot ce trebuie să faceți este să dați clic pe imagine și să încărcați pe cea pe care doriți să o utilizați, apoi să completați toate zonele de conținut. Este într-adevăr la fel de ușor. Totul este automat aliniat și plasat acolo unde trebuie să meargă.
Toate codurile sau imaginile Google justificate corect sunt deja acolo - tot ce trebuie să faceți este să actualizați conținutul. Timpul pe care ți-l va lua să creezi o postare cu toate acestea deja făcute pentru tine va scădea cu un factor uriaș, garantat.
Actualizarea tuturor imaginilor de pe șablon este la fel de simplă încărcarea imaginilor pe care doriți să le utilizați pe blogul dvs folosind instrumentul de încărcare media, apoi făcând clic pe imagine și inserând adresa URL în acele imagini în „Sursă” camp.
Desigur, veți dori să actualizați și etichetele de titlu și alt. După cum puteți vedea aici în articolul meu de testare, scrierea unui articol este acum doar o chestiune de completare a fiecărei zone de conținut. Nu vă pot spune cât de plăcut este să vă puteți concentra doar pe scris, știind că toată formatarea adecvată este deja la locul său pentru ca articolul să arate cel mai bine.
Rezultatul final? Iată primul meu articol de testare folosind noul șablon de conținut WordPress. Toate imaginile și codul publicitar sunt inserate, aliniate și distanțate perfect.
Dacă nu ai ști mai bine, ai crede că nimic nu s-a schimbat pe blog. Formatarea arată identic cu felul în care arăta când le-am sclavizat timp de o oră sau mai mult. Acum, tot acest efort și formatarea de încercare și eroare este deja inserată chiar în șablonul de conținut WordPress.
Așa că acum tot ce a mai rămas este să stai pe spate și să faci ceea ce ți-a plăcut întotdeauna să faci - să scrii.
Acest șablon de conținut WordPress reduce încărcarea propriului blog? Aveți și alte sfaturi de formatare pe care oamenii le pot folosi în propriile șabloane? Împărtășiți-vă gândurile și opiniile în secțiunea de comentarii de mai jos.
Credit imagine: Shutterstock
Ryan are o diplomă de licență în inginerie electrică. A lucrat 13 ani în ingineria automatizării, 5 ani în IT, iar acum este inginer de aplicații. Fost editor director al MakeUseOf, a vorbit la conferințe naționale despre vizualizarea datelor și a fost prezentat la TV și radio național.