Textul este important, chiar și pentru cele mai fanteziste, cele mai exigente din punct de vedere vizual. Acordați textului dumneavoastră atenția pe care o merită cu aceste proprietăți CSS.
Foile de stil în cascadă (CSS) descriu modul în care HTML afișează elementele pe ecran. CSS poate controla aspectul mai multor pagini web cu câteva linii de cod.
CSS are proprietăți de formatare care afectează spațierea, aspectul și alinierea textului. Iată câteva proprietăți pe care le puteți folosi pentru a stila textul în paginile aplicației.
1. Culoarea textului
The culoare proprietate specifică culoarea principală de prim plan a textului. Puteți utiliza un nume de culoare predefinit, cum ar fi roșu, alb, sau verde. De asemenea, puteți utiliza o valoare hex sau alte unități precum RGB, HSL și RGBA.
cadre CSS cum ar fi Tailwind CSS au o caracteristică de culoare încorporată care afișează o varietate de nuanțe. Acest lucru vă ajută să alegeți o nuanță pe care o preferați. Să schimbăm culoarea următoarelor titluri folosind unele dintre aceste proprietăți:
<corp>
<h1>Schimbați-mi culoareah1><h2>Schimbați-mi culoareah2>
<h3>Schimbați-mi culoareah3>
<h4>Schimbați-mi culoareah4>
corp>
CSS-ul va arăta astfel:
h1 {
culoare: portocale;
}h2 {
culoare: #ff6600;
}h3 {
culoare: rgb(255, 102, 0);
}
h4 {
culoare: hsl(24, 100%, 50%);
}
Și textul stilizat va apărea astfel:
2. Culoare de fundal
Puteți folosi culoare de fundal proprietate de creat fundaluri atrăgătoare. Folosiți-l pentru a seta fundaluri diferite pentru următoarele titluri:
<corp>
<h1>Schimbați-mi culoarea de fundalh1><h2>Schimbați-mi culoarea de fundalh2>
<h3>Schimbați-mi culoarea de fundalh3>
<h4>Schimbați-mi culoarea de fundalh4>
corp>
Cu următorul CSS:
h1 {
culoare de fundal: portocale;
}h2 {
culoare de fundal: #009900;
}h3 {
culoare de fundal: rgb(204, 0, 0);
}
h4 {
culoare de fundal: hsl(60, 100%, 50%);
}
Când browserul dvs. redă această pagină, va arăta cam așa:
3. Alinierea textului
The aliniere text proprietatea setează alinierea orizontală a textului. Această valoare poate fi stânga, dreapta, centru, sau justifica.
Valoarea justify extinde fiecare linie de text, astfel încât toate ocupă aceeași lățime pe marginile din dreapta și din stânga. Utilizați următorul exemplu de cod pentru a explora aceste patru valori:
<corp>
<h1>Aliniați-mă la stângah1><h2> Aliniați-mă corecth2>
<h3>Aliniați-mă la centruh3>
<pclasă="ex4"><puternic>Aliniați-mă justificatputernic>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.p>
<p><puternic>Fără aliniere puternic>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.p>
corp>
Utilizați următorul CSS pentru a aplica diferite aliniamente:
h1 {
aliniere text: stânga;
}h2 {
aliniere text: dreapta;
}h3 {
aliniere text: centru;
}
.ex4{
aliniere text: justifica;
}
În browser, acesta va apărea astfel:
4. Direcția textului
The direcția textului proprietatea definește direcția textului. Definiți direcția folosind proprietăți rtl (de la dreapta la stânga) sau ltr (de la stânga la dreapta). Acestea două specifică direcția în care doriți să curgă textul.
De exemplu, folosiți rtl atunci când lucrați cu limbi scrise de la dreapta la stânga, cum ar fi ebraica sau arabă. Să utilizați ltr pentru limbi scrise de la stânga la dreapta precum engleza.
Să ilustrăm acest lucru cu codul de mai jos:
<corp>
<div>
<pclasă=„ex1”>Acest paragraf merge de la dreapta la stânga. Cursorul
se deplasează de la dreapta la stânga când tastați mai multe informații pe
pagină.p>
<pid="ex2">Acest paragraf merge de la stânga la dreapta. Cursorul se mișcă
de la stânga pentru a scrie când introduci mai multe informații pe pagină!p>
div>
corp>
Cu acest CSS însoțitor:
.ex1 {
direcţie: rtl;
}
#ex2 {
direcţie: ltr;
}
Rezultatul final va arăta cam așa:
5. Decorare text
The text-decor proprietatea stabilește aspectul liniilor decorative pe text. Este prescurtarea pentru text-decor-line,text-decor-culoare,text-decor-stil, și text-decor-grosime proprietate. Dacă nu doriți să aveți proprietatea asupra elementelor care au linkuri, utilizați text-decor: niciuna;
Ar trebui să evitați sublinierea textului normal, deoarece stilul respectiv indică de obicei un link. Următoarea ilustrație prezintă câteva exemple în cod:
<corp>
<h1>Decorarea textului supraliniath1><h2>Decorare text prin linieh2>
<h3>Decorarea textului subliniath3>
<pclasă="ex">Decorarea textului supraliniat și subliniat.p>
<p><Ahref=„default.asp”>Acesta este un linkA>p>
corp>
Puteți aplica diverse efecte de decor cu acest CSS:
h1 {
text-decor: supraliniere;
}h2 {
text-decor: line-through;
}h3 {
text-decor: subliniază;
}p.ex {
text-decor: supralinieresubliniază;
}
A {
text-decor: nici unul;
}
Și vor afișa ceva de genul acesta:
6. Transformarea textului
The text-transformare proprietate specifică tipul de caz în care apar literele. Acesta poate fi cu litere mari sau mici. De asemenea, îl puteți folosi pentru a scrie cu majuscule prima literă a fiecărui cuvânt:
Următorul exemplu arată cum se face acest lucru în cod:
<corp>
<h1>Exemple de proprietate text-transformh1><pclasă="majuscule">Această propoziție este cu majuscule.p>
<pclasă="minuscule">Această propoziție este cu litere mici.p>
<pclasă="valorifica">Scrieți cu majuscule acest text.p>
corp>
Fișierul CSS:
p.majuscule {
text-transformare: majuscule;
}p.minuscule {
text-transformare: litere mici;
}
p.valorifica {
text-transformare: valorifica;
}
Cu urmatorul rezultat:
7. Spațiul dintre litere
The spațiul dintre litere proprietate specifică spațiul dintre litere din text. Următorul exemplu ilustrează cum să specificați diferite stiluri de spațiere.
<corp>
<h1>Exemple de spațiere între litereh1><h2>Acesta este titlul 1h2>
<h3>Aceasta este rubrica 2h3>
corp>
Utilizați pixeli sau alte unități de măsură în fișierul dvs. CSS:
h2 {
spațiul dintre litere: 7px;
}
h3 {
spațiul dintre litere: -2px;
}
Și textul rezultat va fi întins sau stors:
8. Spațierea cuvintelor
The spațierea cuvintelor proprietate specifică spațiul dintre cuvintele dintr-un text. Browserele au o lungime standard pentru spațiul dintre cuvinte, dar puteți seta propria dvs. Următorul exemplu ilustrează cum să măriți sau să micșorați spațiul dintre cuvinte:
<corp>
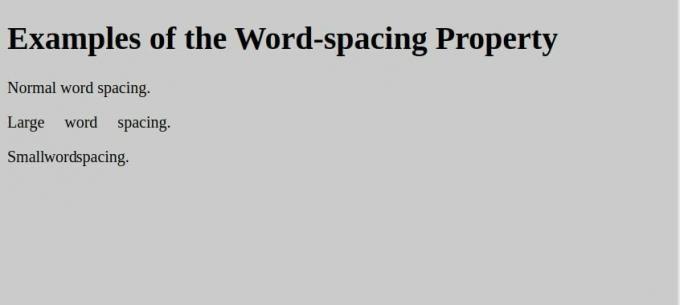
<h1>Exemple ale proprietății Word-spacingh1><p>Spațierea normală a cuvintelor.p>
<pclasă="ex1">Spațiere mare dintre cuvinte.p>
<pclasă="ex2">Spațiere mică dintre cuvinte.p>
corp>
Folosind acest CSS:
p.ex1 {
spațierea cuvintelor: 1rem;
}
p.ex2 {
spațierea cuvintelor: -0.3rem;
}
Puteți vedea clar efectul spațierii cuvintelor:
 9. Inaltimea liniei
9. Inaltimea liniei
The inaltimea liniei proprietatea specifică distanța dintre linii dintr-un paragraf. Înălțimea liniei standard și implicită în majoritatea browserelor este de aproximativ 110% până la 120%. Următorul cod ilustrează cum să îl schimbați:
<corp>
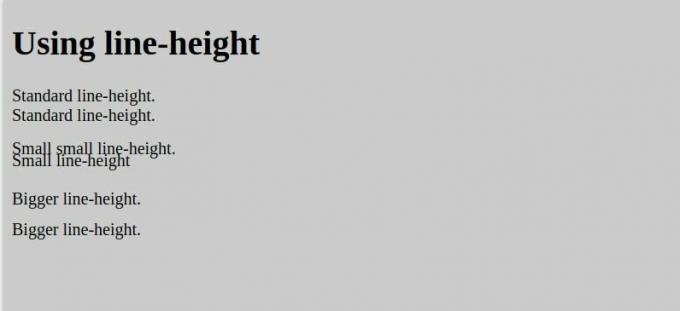
<h1>Folosind înălțimea linieih1><p>
Înălțimea liniei standard.Înălțimea liniei standard.
p>
<pclasă="mic">
Înălțime mică de linie mică.Înălțime mică de linie
p>
<pclasă="mare">
Înălțime de linie mai mare.Înălțime de linie mai mare.
p>
corp>
Folosind următorul CSS:
p.mic {
inaltimea liniei: 0.7;
}
p.mare {
inaltimea liniei: 1.8;
}
Puteți vedea rezultatele între fiecare rând din fiecare paragraf:
 10. Text Shadow
10. Text Shadow
The text-umbră proprietatea aplică umbre textului. Trebuie să specificați umbra orizontală și umbra verticală. Text-umbră poate include culoarea și raza de estompare. Să ilustrăm asta cu următorul cod:
<corp>
<h1>ExempledeText-umbrăefect.h1><h1clasă="ex1">Text-umbrăcuculoareh1>
<h1clasă="ex2">Text-umbrăcuestompaefect.h1>
corp>
Cu acest CSS:
h1 {
text-umbră: 2px 2px;
}.ex1 {
text-shadow: 2px 2px portocaliu;
}
.ex2 {
text-shadow: 2px 2px 10px roșu;
}
Va produce câteva efecte neobișnuite și interesante:
De ce să învățați proprietățile de stilare a textului CSS?
CSS este coloana vertebrală a designului web modern. Fie în forma sa vanilie, fie în cadre, funcția de bază a proprietăților CSS este aceeași. Stăpânirea proprietăților de formatare a textului vă permite să creați interfețe de utilizator atractive și lizibile.
Cea mai recentă versiune de CSS, CSS3, introduce concepte noi, de la animații la aspecte cu mai multe coloane. Aceste concepte facilitează crearea de aplicații și documente profesionale.

