Publicitate
Există o mulțime de lucruri uimitoare în care puteți crea Adobe Photoshop care sunt utile online, variind de la cadrele simple la interfațe de utilizator complexe. Unul dintre cele mai utile lucruri pe care le puteți Creați în Photoshop sunt butoane 3D, care vor fi utile dacă rulați un blog sau un site web cu o interfață personalizată.
În acest articol vă vom arăta cum puteți crea butoane 3D folosind Photoshop, împreună cu stări vizuale „sus” și „jos”, astfel încât să le puteți anima. (Nu vom acoperi animația în acest articol.)
Pasul 1: Pregătiți-vă documentul

În timp ce butoanele 3D apar cel mai frecvent pe site-urile web, este important să rețineți că există și alte aplicații pentru acestea, cum ar fi GIF-urile animate, afișările de produse de tip mac și jocurile mobile. În funcție de ce creați acest buton, formatul final de fișier și dimensiunile acestuia pot varia.
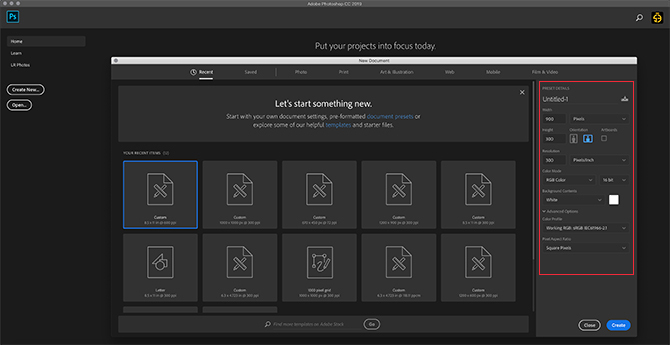
Pentru a crea un buton 3D în Photoshop, va trebui să creați un document personalizat pentru acesta. Pentru a face acest lucru, deschideți Photoshop și faceți clic pe
Creați nou> personalizat. Începeți să introduceți valorile.Pentru a crea un buton 3D, veți dori un document orizontal. Pentru ai noștri, am folosit:
- 900 x 300 pixeli înălțime
- 300 Pixeli / Inch
- Mod de culoare RGB
Cu toate că aceste specificații nu sunt cu siguranță o regulă grea și rapidă, acest lucru vă va asigura că aveți mai mult spațiu suficient pentru a lucra și posibilitatea de a mări dimensiunea butonului în sus și în jos, după cum este necesar.
Pasul 2: Configurați dreptunghiul pentru butonul 3D

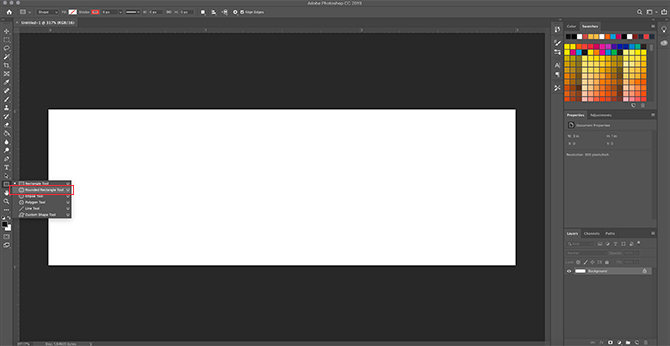
După ce configurați specificațiile pentru fișierul dvs., veți fi adus în spațiul de lucru. Veți avea o pânză albă orizontală într-un singur strat și de aici veți începe să vă construiți butonul.
Pentru a crea butonul 3D, faceți clic pe butonul Instrument rotunjit rotunjit în partea stângă a ecranului, văzut aici în roșu. Puteți utiliza, de asemenea, comanda rapidă U pentru a-l accesa.

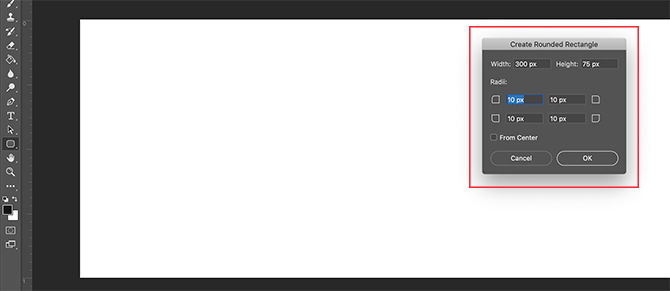
Faceți clic o dată pe stratul dvs. alb: acest lucru vă va genera automat Creați un dreptunghi rotunjit cutie. Veți utiliza această casetă pentru a specifica dimensiunile dreptunghiului.
Pentru butonul nostru, am mers cu:
- Lățime de 300 de pixeli
- Înălțime de 75 de pixeli
De asemenea, ne-am asigurat că colțurile erau rotunjite cu 10 pixeli. Nu prea mare, și nici prea scăzut. Apoi am apăsat O.K.
Notă: Butoanele variază în funcție de dimensiune și formă, deci nu simți că trebuie să folosești aceste dimensiuni exacte. În plus, dacă căutați mai multe informații despre comenzi rapide, iată câteva dintre acestea cele mai utile comenzi de la tastatura Photoshop.

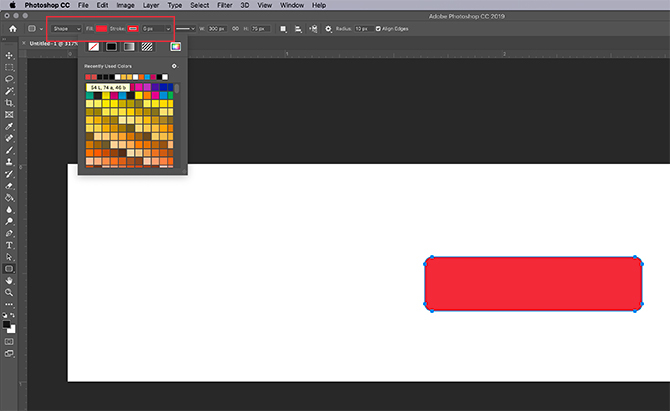
Când apăsați O.K, Photoshop va crea un dreptunghi rotunjit cu aceste dimensiuni în stratul dvs. Îl puteți schimba Completati și Accident vascular cerebral culori folosind meniurile derulante din colțul din stânga sus al ecranului.
În scopul acestui tutorial - și pentru a ilustra cum ar putea arăta un buton „sus” și „jos” - vom face roșu butonul „jos”.
Pasul 3: Faceți butonul 3D

După ce creați butonul de bază și alegeți culoarea acestuia, veți dori să îl reglați în Stil strat căsuță de dialog. Acest lucru este pentru a face să pară mai 3D.
Pentru a vă accesa Stil strat caseta de dialog, puteți merge Strat> Strat strat din meniul de sus. Puteți, de asemenea, faceți dublu clic pe stratul care conține butonul dvs., pentru a-l afișa automat. Acest mod este mult mai rapid și noi personal îl preferăm.
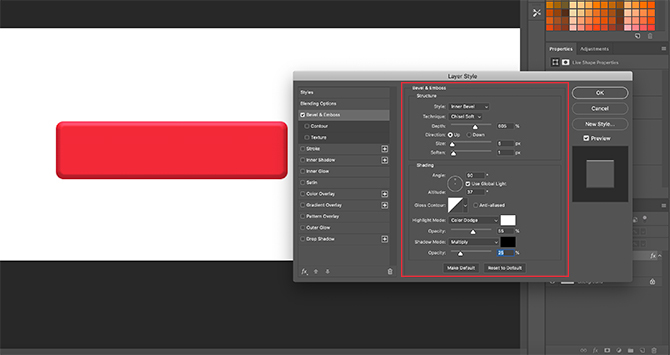
După ce caseta dvs. Stil de strat este terminată, accesați opțiunea Bevel & Emboss. Porniți-l.
Acesta este un mod rapid și ușor de a oferi marginilor butonului dvs. un aspect mai ridicat, „3D”. Pentru acest tutorial, acestea sunt setările pe care le-am folosit:
Structura
- Stil: Bevel interior
- Tehnică: Dalta moale
- Adâncime: 605
- Direcţie: Sus
- Mărimea: 5
- Slăbi: 1
Umbrire
- Unghi: 90
- Altitudine: 37
- Mod evidențiat: Dodge color, 55% opacitate
- Mod Shadow: Opacitate multiplă, 25%
Trucul este acela de a face setările suficient de ridicate încât să poți observa o anumită diferență, dar nu atât de puternic încât să fie copleșitor.

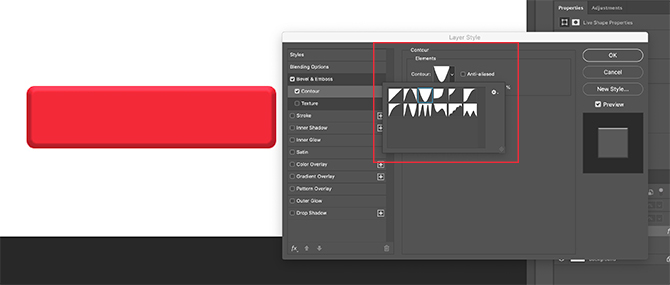
După ce am terminat cu Bevel & Emboss, am plecat la Contur și a pornit asta. Contour face ca definiția Bevel & Emboss să fie ceva mai puternică, iar pentru acest tutorial am ales setarea Con - inversat.

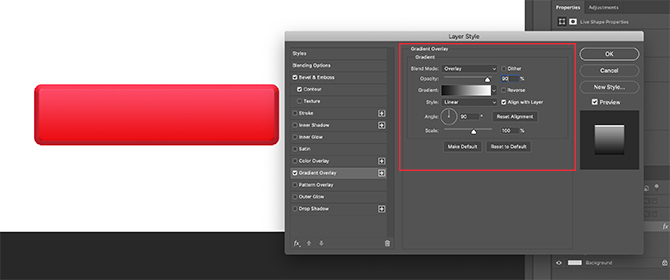
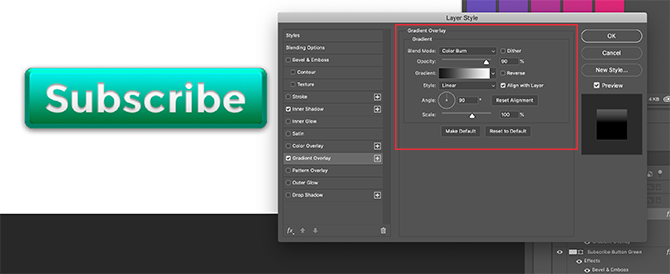
Apoi, porniți Suprapunere de gradient. Acest lucru oferă un buton care arată aspect rotunjit, ușor „lucios”. Setările sunt următoarele:
- Mod de amestec: Acoperire
- Opacitate: 90
- Stil: Liniar
- Unghi: 90
- Scară: 100

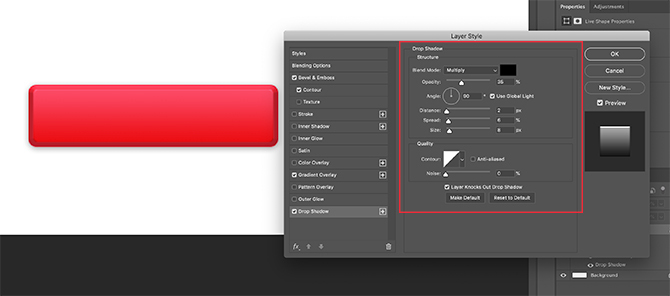
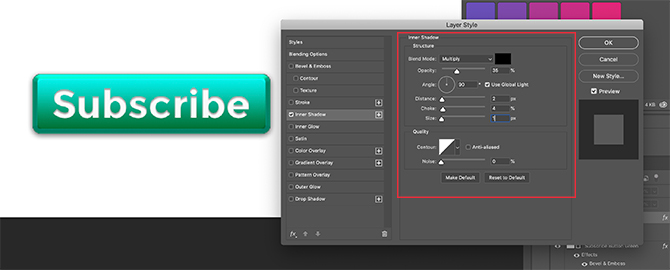
În cele din urmă, am pornit Umbra, pentru ca butonul să pară un pic „ridicat” de pe fundalul alb al unui site web sau blog. Din nou, aici sunt setările:
Structura
- Mod de amestec: Multiplu
- Opacitate: 35
- Unghi: 90
- Distanţă: 2
- spread: 6
- Mărimea: 8
Calitate
- Contur: Liniar
- Zgomot: 0
- Stratul elimină umbră: Pe
Acum este timpul să salvați aceste specificații ca Stil strat.
Pasul 4: Salvați ca stil de strat

După ce terminați cu setările butonului dvs., acesta va începe să pară 3D. Deoarece șansele sunt mari să creezi mai mult de un buton 3D, trebuie să găsim o modalitate rapidă și ușoară de a face acest lucru.
Iată cum.
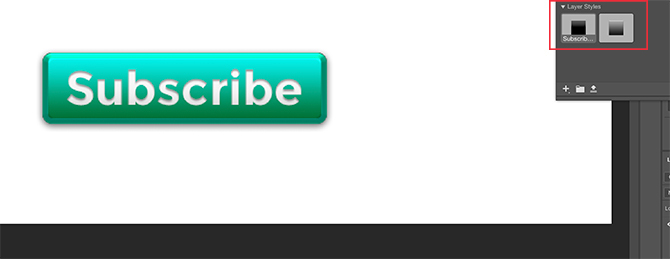
Înainte de a face clic O.K în Stil strat caseta de dialog, faceți clic pe Nou stil. Când o faceți, Photoshop va salva acest stil pe care l-ați creat pentru butonul dvs.
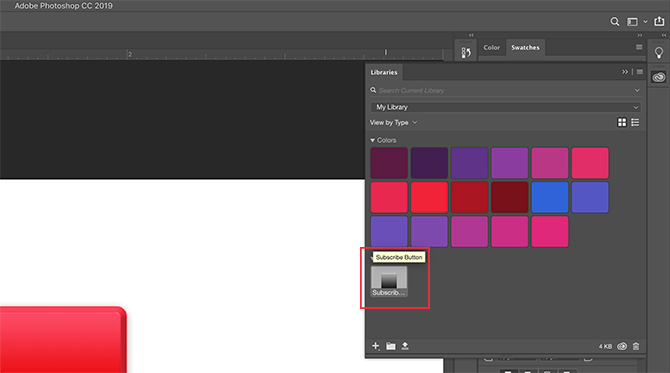
Dacă utilizați Photoshop CC, acest stil nou vă va fi salvat Biblioteci secțiune, după cum puteți vedea mai sus. Este foarte rapid și ușor de accesat.
Pasul 5: Cum să utilizați un stil de strat salvat

După ce v-ați conceput butonul și l-ați salvat ca un strat de strat, să îl vedem în acțiune pentru starea dvs. „sus”. Niciun cuvânt de minciună, acest lucru vă va reduce timpul de lucru la jumătate.
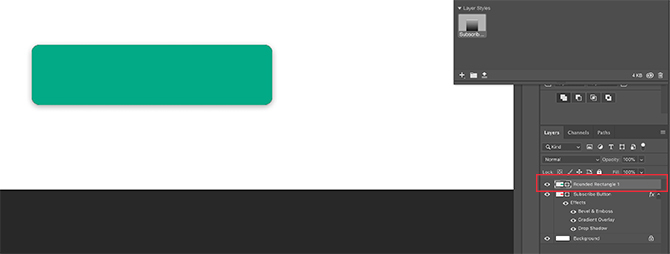
În primul rând, să creăm un alt buton direct deasupra stratului de buton roșu, ca atare. Să o facem verde, pentru accent.

Înainte - în loc să faceți dublu clic pe stratul propriu pentru a afișa Stiluri de strat casetă de dialog - faceți dublu clic pe stilul de strat din dvs. Biblioteci panou.
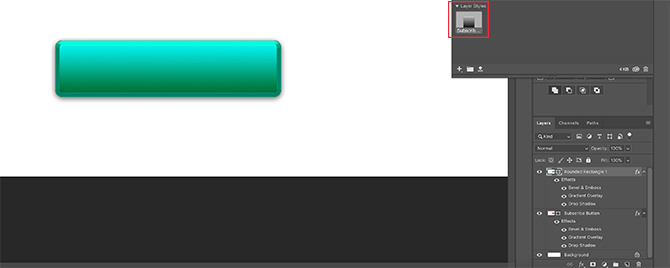
Când o faceți, Photoshop va aplica automat stilul dvs. salvat pe noul dvs. strat de butoane, păstrându-și noua culoare și formă. Acum aveți două butoane - unul în stare ascendentă și unul în jos - și este atât de simplu de făcut. Îmi place această scurtătură.
Pasul 6: Adăugați text la butonul dvs.

În continuare, vom adăuga text la buton.
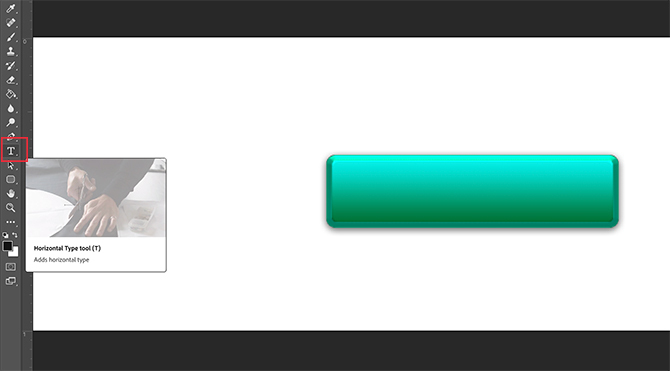
Pentru a adăuga text, creați un nou strat deasupra celor două straturi de butoane. Apasă pe Instrument de tip pentru a începe să tastați.
Pentru acest tutorial, vom scrie cuvântul „abonare”, deoarece este ceva ce vezi destul de des pe site-urile web și pe platformele de socializare.
Vom folosi, de asemenea, un font sigur pentru web. Alegerea finală dintre care o utilizați pentru propriul buton este de la dvs. Montserrat, Proxima Nova, Arial și Verdana sunt toate alternative utilizate pe scară largă și sigure pentru web.

După ce s-a făcut acest lucru, totuși, mai sunt încă câteva modificări subtile pe care trebuie să le efectuați pentru ca acest text să „pop”.
În primul rând, faceți dublu clic pe stratul care conține textul dvs., astfel încât să îl puteți afișa Stil strat căsuță de dialog.
Apoi, faceți clic pe Umbra interioara, pentru a adăuga un pic de depresie (sau zonă scufundată) textului. Acest lucru face să pară că literele au fost gravate în buton. Setările exacte pe care le-am folosit pentru acest tutorial sunt mai jos.
Structura
- Mod de amestec: Multiplica
- Opacitate: 35
- Unghi: 90
- Distanţă: 2
- Sufoca: 4
- Mărimea: 1
Calitate
- Contur: Liniar
- Zgomot: 0

În continuare, aplicați a Suprapunere de gradient la aceste scrisori, pentru a le face să se amestece mai ușor în buton, fără să pară plat. Din nou, setările pentru al nostru sunt:
- Mod de amestec: Culoare arsă
- Opacitate: 90
- Stil: Liniar
- Unghi: 90
- Scară: 100
Pasul 7: Finalizare

După ce creați acest stil text - mai ales dacă doriți să-l utilizați din nou - mergeți la Nou stil și salvați-o înainte de a face clic O.K.
Cu acest lucru înfășurat, puteți schimba rapid înainte și înapoi vizibilitatea dintre cele două straturi de butoane pentru a vedea cum arată stările „sus” și „jos”.

Destul de cool, nu? Pentru a salva fișierul, du-te File> Save Asși salvați-l ca format de fișier adecvat pentru orice proiect puteți lucra.
Personalizați-vă blogul cu ajutorul butoanelor și widget-urilor 3D
Acum că știi să creezi butoane 3D în Photoshop, poți deveni creativ cu acesta, proiectând propriile butoane 3D pentru a se potrivi nevoilor tale. Și cu aceste abilități în arsenalul dvs. puteți face un produs care nu este doar profesional, dar și cu aspect personal.
Vrei să afli despre alte lucruri pe care le poți face cu acest program? Iată cum să eliminați un fundal în Photoshop Cum să eliminați un fundal în PhotoshopIată cum puteți elimina un fundal din Adobe Photoshop în instrucțiuni pas-cu-pas clare pe care oricine le poate urma. Citeste mai mult .
Shianne este un scriitor freelance și ilustrator 2D, cu o diplomă de licență în design. Iubește Star Wars, cafeaua și toate lucrurile creative și provine dintr-un fundal în podcasting.