Publicitate
Dacă ați încercat vreodată să inserați manual un fragment de cod, precum codul de urmărire Google Analytics pe site-ul dvs. web, săpând în fișierele șablon PHP, veți ști cât de descurajant poate fi. Filament.io îl face la fel de simplu ca glisarea și aruncarea. Cel puțin, asta este promisiunea.
Noțiuni de bază
Întoarceți-vă la filament.io și apăsați butonul de înscriere. Va trebui să creați o autentificare, dar conturile Facebook și Google pot fi utilizate pentru acces rapid cu un singur buton. În continuare, va trebui să introduceți domeniul pe care îl veți utiliza - puteți adăuga mai multe date mai târziu.

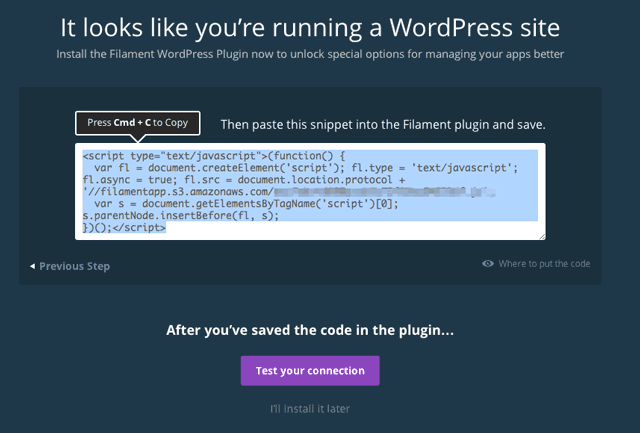
Dacă executați WordPress, acest lucru va fi detectat atunci când scanează site-ul și vi se sugerează să instalați pluginul furnizat ca vă permite un control mai fin asupra tipului de pagini care conțin funcționalitatea filamentului (cum ar fi numai postări și nu statice pagini).

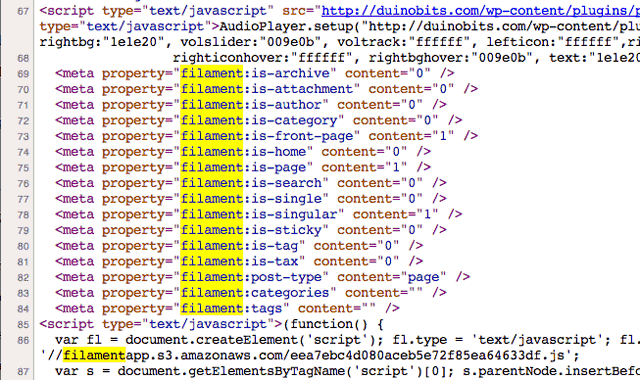
În pasul următor, ecranul de înscriere Filament vă va oferi un scurt fragment JavaScript - lipiți-l în pagina cu setările pluginului. Ar putea fi ultimul bit de cod JavaScript de care vei avea nevoie vreodată! Puteți utiliza Filament fără plugin, dar nu veți avea la fel de multe opțiuni pentru a filtra unde sunt afișate scripturile.

Adăugarea aplicațiilor
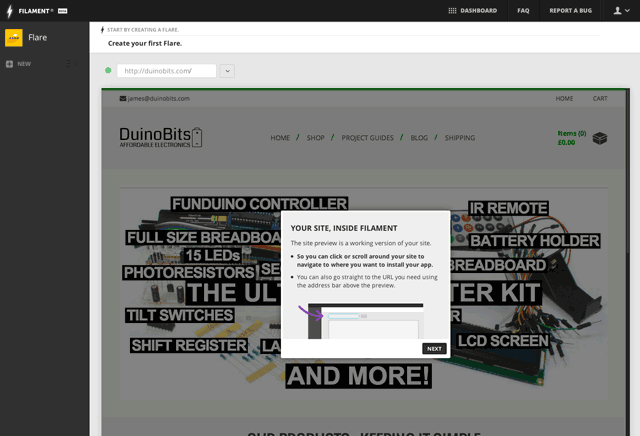
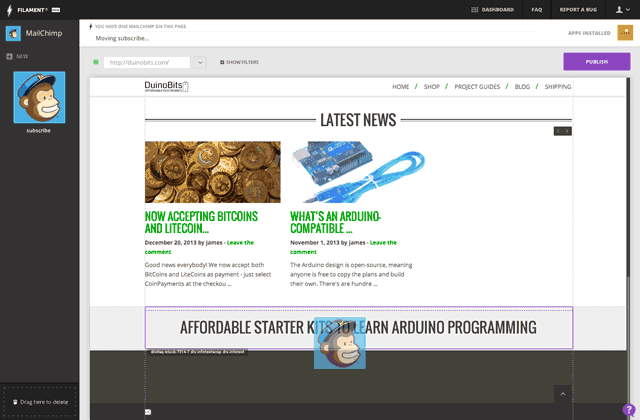
Instrumentul de ecran Filament o previzualizare în direct a site-ului dvs., astfel încât să puteți proiecta vizual unde doriți să mergeți aplicațiile. Începeți prin a adăuga un set frumos de butoane sociale numite Flare. În previzualizarea site-ului, navigați la o postare.

Din bara laterală, lovește Nou pentru a deschide opțiunile Flare. Flare este un set încântător de butoane de partajare care arată mult mai frumos decât butoanele standard furnizate de rețea pe care le vedeți probabil în partea de față a acestui articol. Un logo marcat este inclus, care poate fi eliminat prin achiziționarea unei licențe premium pentru plugin.
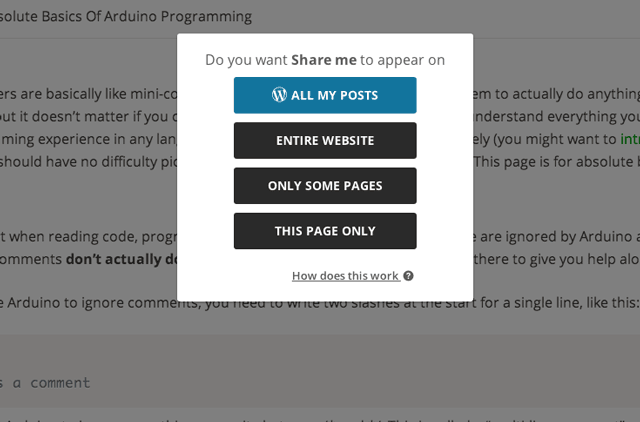
Salvați setările, apoi trageți și plasați noul modul Flare pe site-ul dvs. Se va afișa apoi un set inițial de opțiuni de filtrare. Continuați și adăugați-l la Toate postările mele.

Vei avea apoi un alt set de filtre pe care să le personalizezi; acestea sunt activate de pluginul WordPress. În calitate de dezvoltator, sunt obișnuit să învăț scripturi în diferite PHP dacă există clauze (nu sunteți sigur care sunt acestea? Citiți-ne Ghid pentru începători PHP Învață să creezi cu PHP: un curs de CrashPHP este limba pe care Facebook și Wikipedia o folosesc pentru a servi zilnic miliarde de solicitări; limbajul de facto folosit pentru predarea programării web a oamenilor. Este foarte simplu, dar puternic. Citeste mai mult ), dar pot aprecia cu adevărat puterea acestor filtre pentru cei fără cunoașterea detecției de tip WordPress.

La nivel tehnic, pluginul WordPress adaugă un set de meta-taguri la ieșirea paginii tale, care spun Filamentului ce fel de pagină este; inițializatorul Filament Javascript detectează apoi și injectează scripturile dorite pe pagina respectivă în funcție de filtrele dvs. stabilite. Nu manipulează scripturile în alt mod, ci doar le injectează pe pagină.

Va trebui să faceți clic Publica înainte ca modificările să fie trimise pe site-ul dvs. și pot dura câteva minute să apară, deci nu vă panicați dacă nu sunt vizibile imediat.
Faceți clic pe butonul Tablou de bord link pentru a adăuga mai multe aplicații sau puteți crea unități suplimentare Flare (dacă, de exemplu, ați dorit un design specific sau mai multe butoane pe pagina principală).

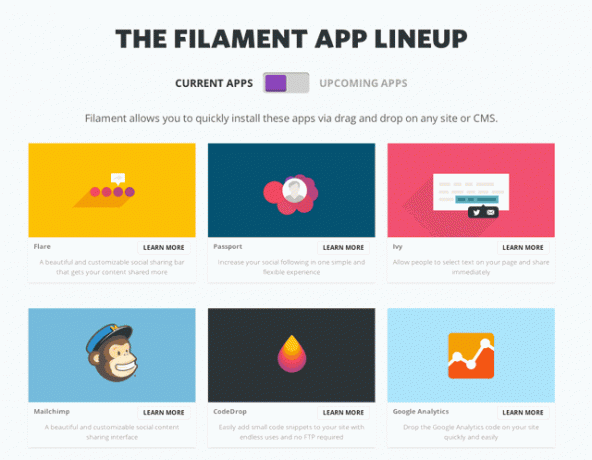
În momentul scrierii, în total sunt disponibile 6 aplicații:
- semnal luminos, un plugin de marcaj social.
- Iederă, care permite utilizatorilor să partajeze cu ușurință ofertele pe care le evidențiază din articolele dvs.
- Pașaport, un mod interesant de a evidenția tot profilul dvs. social personal (da, îmi dau seama că acest lucru sună puțin social-centrat în acest moment)
- MailChimp este un abonament pentru serviciul excelent al listei de e-mailuri (care, apropo, este gratuit pentru până la 12.000 de e-mailuri pe lună și 2.000 de abonați)
- Google Analytics ar trebui să fie familiar cu oricine are un site web; Ryan a creat acest mare ghid pentru începători Ghidul dvs. către Google AnalyticsAveți idee de unde provin vizitatorii dvs., ce browsere folosesc majoritatea, ce motoare de căutare folosesc sau care dintre paginile dvs. este cea mai populară? Citeste mai mult pentru a înțelege datele analitice.
- In cele din urma, CodeDrop vă permite să gestionați orice alte fragmente de cod care vi s-au dat în altă parte.
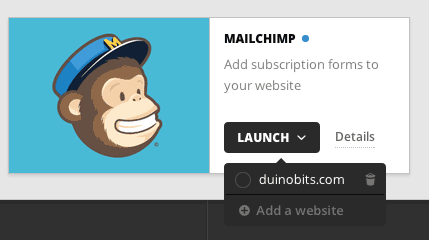
Din tabloul de bord, faceți clic pe Lansa. Observați derularea pentru a selecta site-uri - puteți gestiona mai multe site-uri web dintr-un singur cont.

Este ceva bun?
Instrumentul de dispunere vizuală este surprinzător de eficient, evitând dificultățile de a încerca să descoperiți corect poziționarea manuală. Dacă nu sunteți sigur că editați fișierele cu teme, este salvator de viață. Dar poate funcționa doar în limitele temei dvs. existente. Se conectează automat la orice elemente pe care le găsește pe pagină, dar nu poate crea, de exemplu, o nouă coloană pentru un widget dacă tema dvs. are doar o singură coloană.

De asemenea, greșește uneori lucrurile, deoarece, inevitabil, pagina ta va avea și elemente dinamice, cum ar fi glisoarele; sau tema dvs. CSS poate interfera cu widgetul. Este posibil să fie nevoie să te joci în jur - dar în mare parte, funcționează bine.

Chiar ca dezvoltator web, apreciez ușurința de utilizare și gestionarea centrală a scripturilor. Fișierele mele de subsol sunt de obicei pline de coduri pentru a scoate scripturi doar pe o anumită pagină - acest lucru face ca ridiculul să fie ușor, curățând fișierele cu temă.
Selecția de aplicații este destul de limitată în prezent, deși puteți adăuga întotdeauna propriile dvs. adăugări simple de cod prin modulul CodeDrop - și sunt mai multe aplicații promise. Mă doresc ca această funcționalitate să fie inclusă în mod implicit cu WordPress - pentru toate progresele realizate personalizarea temei, am mai rămas folosind editarea șablonelor PHP arcane pentru a adăuga JavaScript fragmente de cod. Deocamdată, Filament.io umple o gaură prost necesară în funcționalitate despre care mulți dintre noi nici măcar nu știam că există. I-ai dat drumul? Spune-ne gândurile tale.
James are licență în inteligență artificială și este certificat CompTIA A + și Network +. Este dezvoltatorul principal al MakeUseOf și își petrece timpul liber jucând VR paintball și boardgames. Construiește calculatoare de când era mic.
