Publicitate
Nu-i faceți pe cititorii să-și facă zoom-ul pe telefonul lor: oferiți o versiune mobilă a blogului dvs. WordPress. Iată cum.
Când vine vorba de rularea unui blog, primul lucru la care trebuie să vă gândiți este vizitatorii dvs. O întrebare cheie pe care ar trebui să o întrebați: doriți ca blogul dvs. să fie ușor accesibil din mers? Dacă răspunsul este da, atunci trebuie să vă asigurați că site-ul dvs. web este redat la fel de frumos pe un smartphone ca pe un computer desktop - și tot ceea ce este între timp.
Există câteva moduri prin care puteți face site-ul dvs. mobil sau tabletă gata. Indiferent dacă este o temă WordPress receptivă care se adaptează diferitelor dispozitive sau un plugin WordPress care vă permite să creați o versiune mobilă dedicată, opțiunile de mai jos aveți acoperite.
Cel mai bun lucru despre aceste soluții este faptul că nu necesită absolut niciun fel de cunoștințe de codificare. Puteți avea un site mobil funcțional în câteva minute, fără a fi necesar să știți nimic despre proiectarea sau codarea site-urilor web.
Teme responsive
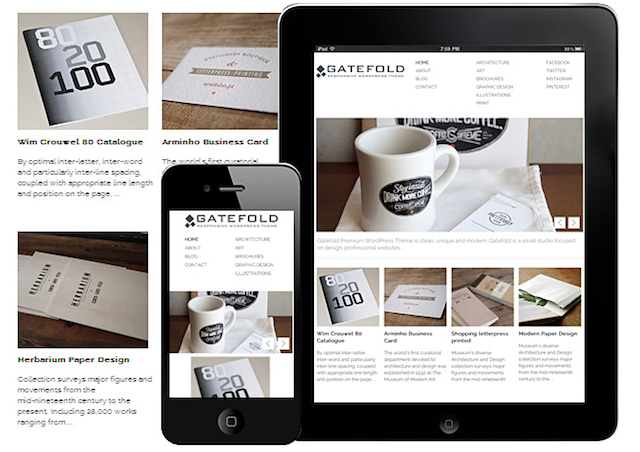
Cel mai simplu și eficient mod de a face blogul dvs. WordPress prietenos este alegerea unei teme responsive. Temele responsive se adaptează automat la orice dispozitiv se întâmplă să folosești atunci când vizitezi un site. Deci, dacă vă aflați pe un computer cu un ecran mai mic, site-ul se adaptează la dimensiunea ecranului respectiv. Dacă sunteți pe un smartphone, acesta va afișa automat o temă mobilă.
Utilizarea unei teme responsive este convenabilă, deoarece nu trebuie să vă bazați pe mufele unor terțe părți sau soluții suplimentare, iar soluția all-in-one face viața mult mai ușoară. Deci, unde găsiți teme decente de răspuns?
Dacă sunteți în căutarea unei teme plătite, Themeforest are peste 2.000 de teme responsive pentru a alege. Dacă optați mai degrabă pentru o temă gratuită, există destul de multe dintre care să alegeți. Am prezentat câteva teme de portofoliu foarte responsive Creați un portofoliu uimitor de sensibil, cu una dintre aceste teme gratuite de WordPressÎn aceste zile nu este suficient să ai un site web frumos proiectat, mai ales dacă ești fotograf, artist sau designer grafic. În aceste zile, dacă site-ul dvs. nu răspunde, este posibil să pierdeți o parte semnificativă din ... Citeste mai mult , de exemplu.

Temele responsive nu sunt grozave doar dacă doriți să creați un site de portofoliu. Acest lista a peste 250 de teme responsive vă arată varietatea pură disponibilă - și toate temele enumerate sunt gratuite.
De asemenea, nu uitați să consultați Setul impresionant de teme responsive ale lui Dessign, dintre care câteva amintesc SquarespaceStilul.
Plugin-uri
Dacă ați investit deja timp, efort sau bani în tema dvs. WordPress și nu doriți să treceți la o temă receptivă pentru a face site-ul dvs. mobil, puteți opta pentru un plugin. Dezavantajul cu privire la utilizarea unui plugin este acela că pierdeți personalitatea blogului dvs. pe care ați ales-o cu tema sa și că va trebui să se coreleze cu stilul pe care îl oferă pluginul.
O caracteristică importantă pe care o oferă toate aceste plugin-uri este de a permite telespectatorilor să treacă la site-ul desktop, dacă aleg.
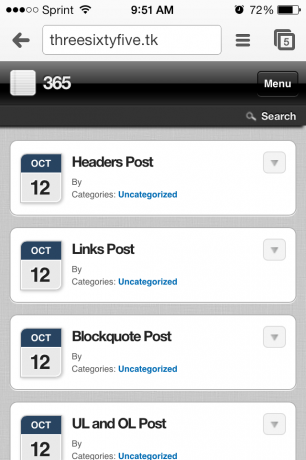
Unul dintre cele mai populare pluginuri pe care le-am întâlnit este WPTouch. Am revizuit plugin acum câțiva ani Cum să-ți creezi blogul Wordpress mobil pentru WPtouch Citeste mai mult și aspectul temei pluginului nu s-a schimbat prea mult. WPTouch este un plug-and-play, ceea ce înseamnă că nu trebuie să faceți nimic pentru ca vizitatorii dvs. să vadă o versiune mobilă a site-ului dvs. Cu toate acestea, puteți regla setările și personaliza pictogramele utilizate în versiunea mobilă a site-ului dvs. Dacă am avut o reclamație cu privire la plugin, este că aspectul său nu s-a schimbat deloc de-a lungul anilor, așa că pare puțin datat.
Astfel arată site-ul dvs. cu WPTouch activat:

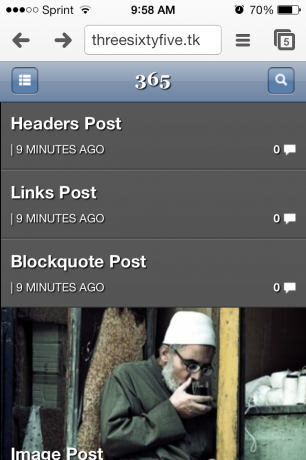
Detectorul mobil este un alt plugin excelent și se detectează cu peste 5.000 de dispozitive mobile. Pluginul oferă, de asemenea, o varietate de teme din care să alegeți. Unele dintre aceste teme sunt elegante, minime și moderne, ceea ce conferă acestui aspect WPTouch. Cel mai bun dintre toate: oferă versiunile mobile ale temelor oficiale ale WordPress, Twenty Eleven și Twenty Twelve. WZ Mobile Theme este o altă opțiune excelentă care vă permite să afișați imaginile prezentate pe pagina principală.
Așa arată aspectul site-ului dvs. cu detectorul mobil activat, cu tema mobil WZ:

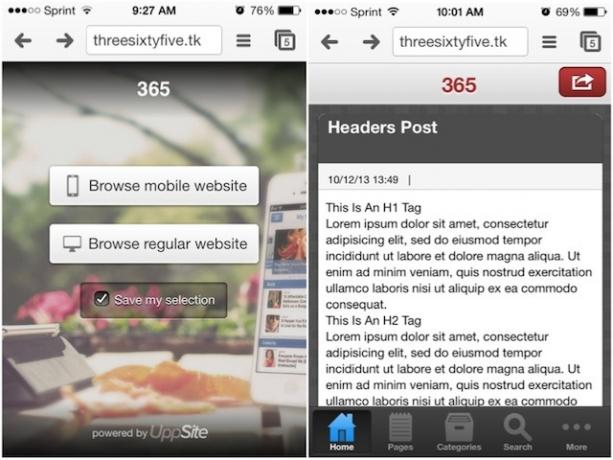
UppSitese distinge de alte pluginuri similare prin afișarea unei pagini de destinație care oferă vizitatorilor alegere, pentru prima dată când îți încarcă site-ul, pentru a naviga pe versiunea mobilă (HTML5) sau pe desktop site-ul. De asemenea, poate salva selecția lor. Este, de asemenea, unul dintre pluginurile pentru care trebuie să alegeți anumite setări, înainte să apară pe blogul dvs. Pe măsură ce configurați, puteți alege ce fel de site executați - un blog, un site de afaceri sau o combinație.
Pe măsură ce explorezi setările, vei descoperi că UppSite este un plugin destul de bogat în funcții. Pe măsură ce configurați pluginul, puteți alege pictograma, textul care este însoțit de acesta și culoarea acesteia.
După ce ați configurat pluginul, există alte opțiuni de personalizare, dar unele dintre ele sunt limitate la versiunea premium a pluginului. Versiunea gratuită vă permite să schimbați fundalul paginii dvs. mobile și a barei superioare, printre altele. Cu versiunea premium, de asemenea, veți obține o aplicație iOS, Android și Windows Phone descărcabilă și vă puteți personaliza pagina de destinație - dar tot ceea ce vă va întoarce în valoare de 99,99 USD lunar.
Astfel arată site-ul dvs. mobil cu UppSite activat:

Dintre toate aceste plugin-uri, dacă ar trebui să alegem unul, ar fi Mobile Detector. Obține treaba într-o cantitate minimă de pași. Dacă aveți nevoie de ceva puțin mai robust, pe care doriți să îl controlați mai mult pentru site-ul dvs. de afaceri, UppSite ar putea fi mai potrivit pentru nevoile dvs. - dacă vă puteți permite.
Instrumente suplimentare
Un alt mod de a vă asigura că blogul dvs. WordPress este complet accesibil pentru mobil este folosind instrumentul gratuit Încorporați în mod responsabil. Acest instrument vă permite să încorporați videoclipuri YouTube, fotografii și videoclipuri Instagram, Google Maps și multe altele, asigurând în același timp că încorporarea rămâne în limitele designului dvs. Veți descoperi că, cu unele încorporari, imaginile sau videoclipurile se pot suprapune conținutului. Embed Responsively pune capăt acestor kink-uri.
Pentru a afla mai multe despre Embed Responsively, consultați recenzia noastră aprofundată Cum să încorporați YouTube, Vimeo, Instagram și Google MapsUna dintre cele mai mari cuvinte cheie din lumea designului online din ultimii doi sau trei ani trebuie să fie „Responsive”. Odată cu apariția de a naviga pe toate, de la un ecran de smartphone de 4 inch până la ... Citeste mai mult .
Care ar trebui să alegeți?
Dacă doriți să oferiți vizitatorilor dvs. o experiență perfectă în care designul site-ului dvs. web într-un browser desktop se extinde la designul dintr-un browser mobil, ar trebui să alegeți o temă receptivă. Acest lucru vă va facilita viața, eliminând nevoia de a actualiza pluginuri care, eventual, nu vor mai fi acceptate.
Dacă doriți să aveți mai mult control asupra modului în care spectatorii dvs. vă văd site-ul în versiunea mobilă și doriți să vă gândiți la detalii suplimentare, cum ar fi monetizarea și implicarea, un plugin este cel mai bine pentru tu.
Aveți sfaturi sau trucuri despre cum să vă asigurați că blogul dvs. WordPress este pregătit pentru mobil? Spuneți-ne în comentarii.
Credit imagine: Luc Legay
Nancy este scriitoare și redactor care locuiește în Washington DC. Ea a fost anterior redactorul din Orientul Mijlociu la The Next Web și în prezent lucrează la un think tank bazat pe DC în domeniul comunicării și al comunicării de socializare.