Publicitate
Prezentările de diapozitive foto sunt o modalitate minunată de a afișa un grup de imagini pe un site web. Există mai multe modalități de a parcurge afișarea unui astfel de prezentare de diapozitive. În primul rând, puteți utiliza un serviciu foto precum Flickr sau Picasa (versiunea online) pentru a grupa imaginile împreună și a încorpora rezultatul pe site-ul dvs.
În al doilea rând, puteți crea un fișier video al prezentării dvs. de diapozitive, încărcați-l pe un site de partajare video precum YouTube și încorpora video pe site-ul dvs.
În al treilea rând, care WebProjector face atât de simplu, găzduiește fișierele cu imagini pe propriul site și le afișează cumva într-o prezentare de diapozitive.
După cum am menționat mai sus, WebProjector face ca adăugarea unei prezentări de diapozitive foto pe site-ul dvs. să fie foarte simplă Folosește tehnologia Flex și, practic, se reduce la doar câțiva pași simpli pentru ca prezentarea și funcționarea prezentării de diapozitive.
Descărcați fișierul Zip
Accesați pagina de pornire și derulați în jos până unde se spune „Descarca”Și faceți clic pe linkul etichetat„ zip ”.

Descărcați fișierul, deschideți-l și decomprimați fișierele dintr-un folder de pe hard disk. Vom modifica unele lucruri înainte de a le încărca pe serverul dvs. web, cum ar fi adăugarea fotografiilor și a muzicii și câteva modificări.
Puneți fotografiile la locul dvs.
Veți observa că în dosar există un sub-folder denumit „imagini.“ Veți găsi acolo exemple de imagini, dar doriți să le înlocuiți cu dvs. Doar ștergeți-le și inserați-le pe acolo.

Când modificăm fișierul XML, ne vom asigura că numele de fișiere ale fotografiilor dvs. sunt solicitate în loc de mostre.
Pune-ți muzica pe loc
Presupunând că aveți propriul dvs. MP3 pe care preferați să îl redați în fundal, veți dori să înlocuiți MP3-ul implicit cu unul propriu. Vrei cel mai simplu mod? Redenumiți MP3-ul dvs. în „music.mp3” și copiați-l în fișierul implicit. Floare la ureche.
Modificați fișierul proiector.xml
Deschide projector.xml într-un editor de text pentru o editare simplă.

Nu vă faceți griji, tot ce dorim să modificăm este etichetat și nu este atât de confuz. Testați prezentarea de diapozitive salvând fișierul XML și deschideți index.html pentru a vedea modificările.
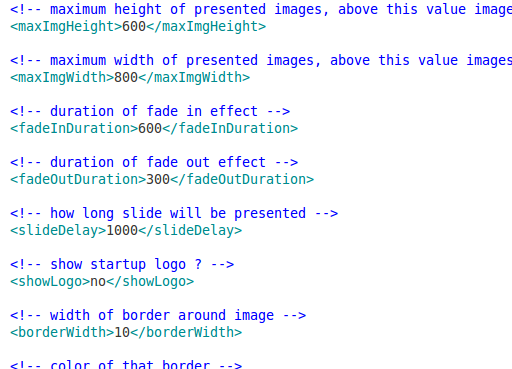
Primul lucru la care doriți să acordați atenție este variabilele maxime de înălțime și lățime maximă. Puteți modifica aceste numere pentru a modifica dimensiunea prezentării. Se pare că este în pixeli, doar așa știți.
În continuare, puteți modifica anumite setări de timp. Încercați un pic până când le veți obține unde le doriți. Puteți modifica astfel de durate de estompare și de estompare și durata fiecărei diapozitive în sine.
Pe lângă opțiunea de a afișa sau nu logo-ul de pornire, următoarele variabile ar trebui să analizezi cum arată lucrurile. Încercați cu lățimea chenarului și cu unele dintre culorile care vor apărea. Cu toate acestea, trebuie să știți codul hex. Acest selector de culori ar trebui să vă poată ajuta să găsiți coduri hex. Pentru culorile dorite.
Acum asigurați-vă că directorul de imagini și numele fișierului MP3 sunt corecte. Tweak setarea sunetului după bunul plac. Pe lângă introducerea numelor de fotografii în ordinea în care doriți să fie afișate diapozitivele, sunteți toate setate cu fișierul XML
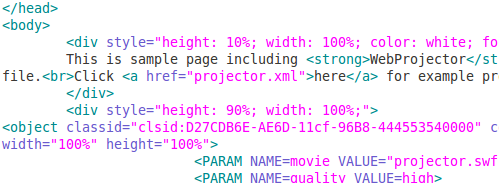
Editează index.html fișier pentru a schimba cuvintele care apar deasupra prezentării.

Ați putea pune ceva care să explice prezentarea de diapozitive sau orice doriți. Setarea implicită „Acesta este un exemplu de pagină ...”Trebuie doar să plece.
Salvați și încărcați
Ultimul pas vă va face prezentarea de diapozitive în direct. Folosind ceva de genul FileZilla, încărcați întregul director în spațiul dvs. Web. Pentru a face legătura cu acesta, faceți legătura fie cu directorul, fie cu fișierul index.html. Oricare ar trebui să o facă cu adevărat.
Deci, îl aveți: propriul dvs. show de diapozitive găzduit în propriul spațiu web (iată prezentarea de diapozitive a testului meu).

Sunt sigur că puteți face unele lucruri interesante, cum ar fi implementarea codului HTML într-o altă pagină. Puteți crea chiar o pagină de portofoliu din fișierul HTML oferit. Ți-am arătat doar elementele de bază ale configurării.
Spune-mi, la ce te gândești WebProjector? Ce folosești pentru a partaja prezentări de diapozitive și de ce?
Sunt un copil de 30 de ani la inimă. De la liceu lucrez și la calculatoare. Îmi place să găsesc site-uri noi și interesante, care sunt utile pentru fiecare zi. De ani de zile ajut și instruiesc oamenii cu privire la problemele legate de tehnologie și nu mă văd oprit în curând.


