Publicitate
Am scris acum câteva săptămâni despre modul în care Google schimba dramatic rezultatele căutării Ce este Marcarea Semantică și cum se va schimba Internetul pentru totdeauna [Tehnologia explicată] Citeste mai mult prin includerea de informații semantice din ce în ce mai multe sau despre ceea ce Google îi place să se numească „fragmente bogate”.
Cel mai recent, aceasta a fost sub formă de meta-date de rețetă, cum ar fi ingredientele sau timpul de gătit. Dacă executați un blog WordPress bazat pe recenzii despre orice, atunci adăugați marcaj semantic este ușor.
Cu toate acestea, este posibil să găsiți că tema dvs. de blog aruncă câteva erori, deci aruncăm o privire la un plugin adecvat și cum să abordăm unele dintre erorile pe care le-ați putea vedea.
GD StarRatings:
Dacă faceți orice fel de recenzii pe blogul dvs., GDStarRatings este un plugin absolut obligatoriu și l-am folosit chiar de la început iPad Jocuri de masă site pentru a permite cititorilor să evalueze jocurile pe care le-au jucat.

Acest plugin a fost de-a lungul timpului, iar dezvoltatorii au fost suficient de atenți încât să includă marcajul Rich Snippet încă de anul trecut. Spre deosebire de noul micro-format al rețetei, marcarea și regulile pentru recenzii sunt de mult stabilite, astfel încât pluginul în sine produce cod de revizuire bine formatat, fără erori de validare Google.
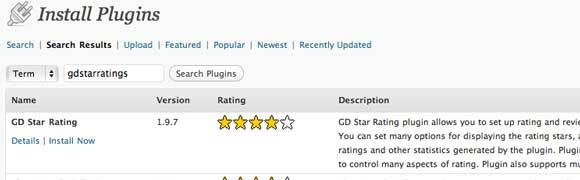
Să aruncăm o privire rapidă la instalarea și crearea pluginului, deoarece poate fi un pic descurajant cu toate opțiunile disponibile. În primul rând, să-l descărcăm din interfața WordPress.

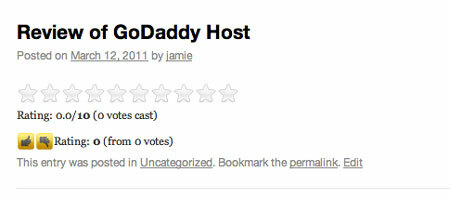
După activare, în mod implicit, pluginul adaugă a bloc de evaluare, A degetul mare, și comentarii evaluări.

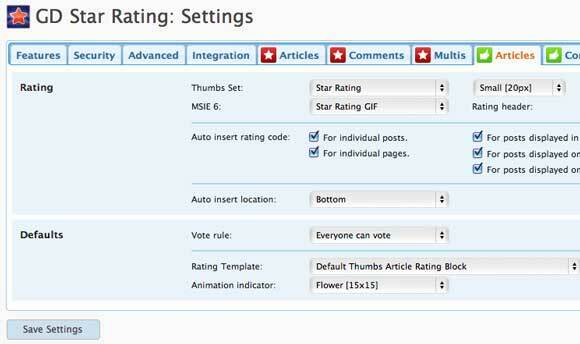
Să dezactivăm unele dintre cele de care nu avem nevoie. Extindeți noua secțiune de evaluări din bara laterală de administrare și faceți clic pe Setări. Începeți prin a dezactiva calificativele „de tipul de sus” făcând clic pe pictograma verde de degetul mare de lângă articolul cuvânt (consultați imaginea de ecran). Deselectați toate opțiunile pentru Introduceți automat codul de evaluareși asta ar trebui să le înlăture.

Am mers mai departe și am făcut același lucru pentru toate celelalte blocuri de rating inserate automat, cu excepția clasificării principale a articolului, care este singurul pe care îl doresc.
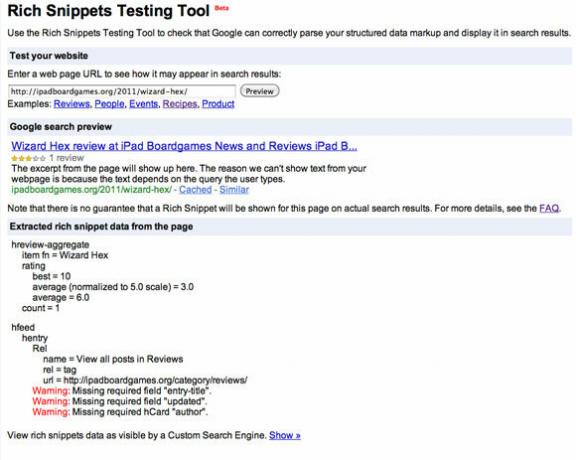
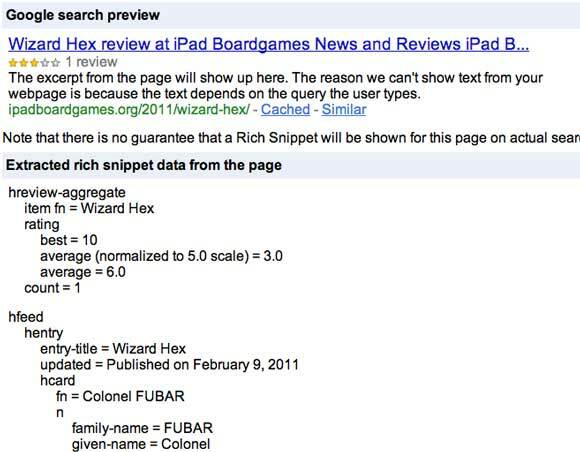
Îndreptați-vă spre Instrumentul de testare a fragmentelor bogate Google aiciși introduceți adresa URL a unuia dintre recenziile dvs.

După ce parcurgeți instrumentul de testare, este posibil să găsiți alte erori ca mine, dar acestea vor fi legate de tema dvs. individuală, mai degrabă decât de plugin-ul de evaluări. De exemplu, pe tema mea am descoperit că chiar și astfel de informații semantice simple precum „intrare-titlu”Nu a fost adăugat. Pentru a remedia acestea, va trebui să cunoașteți puțin HTML.
Avertisment: lipsește câmpul obligatoriu „intrare-titlu”.
Avertisment: lipsește câmpul obligatoriu „actualizat”.
Avertisment: lipsește „autorul” hCard necesar.
Deschideți folderul tematic al blogului dvs., localizat la wp-content / theme / (numele temei) dacă parcurgeți FTP sau din ecranul de administrare WordPress, extindeți Aspect element de bara laterală și du-te la Editor.
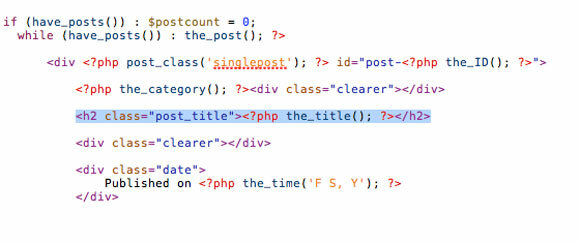
Deschide single.php în editorul de text preferat sau pur și simplu faceți clic pe butonul single.php în stânga ecranului editorului din WordPress.
În primul rând, Google ne-a spus că ne lipsește un titlu de intrare. Lovit Găsi în browserul sau editorul dvs. și căutați titlul(). Puteți vedea că este înconjurat de un H2 eticheta, și în cazul meu cu class =“POST_TITLE“ aplicată acestuia.

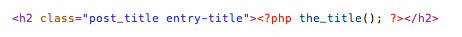
Vrem să adăugăm intrare-titlu clasă la ea, așa că, în cazul meu, am adăugat pur și simplu asta în definiția clasei H2:

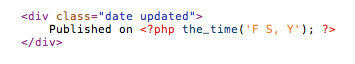
Chiar sub asta, Google ne spune că ne lipsește și ceva despre momentul în care a fost postarea actualizat. Am deja o definiție class = „date”, așa că adaug pur și simplu „actualizat” în acea:

În sfârșit, îmi lipsesc informațiile despre autor. Deocamdată îl voi adăuga imediat după data publicată. Dacă aveți deja un cod pentru autorul() undeva, doar înconjoară-l cu același lucru deschidere etichete așa cum am adăugat mai jos. Acest lucru spune Google care este autorul, numele lor și include întregul lucru într-o vcard.

Acum, verificând din nou pagina, văd că toate erorile au fost rezolvate.

În ultimul pas, voi trimite site-ul meu pentru ca Google să înceapă să deseneze fragmente bogate - nu va avea loc în mod automat, așa că trebuie să completați formularul aici și Google vă va lua în considerare pentru includere.
Retete in WordPress?
Există, de asemenea, câteva pluginuri pentru adăugarea microformatelor rețete, cu toate acestea, la momentul scrierii, Google și-a actualizat stilul de microformat și niciun plugin nu a obținut rezultate valide. Dacă publicați rețete pe blogul dvs., v-aș sugera să urmăriți ambele hRecipe și RecipeSEO plugin-uri, care sunt sigur că vor fi actualizate în curând pentru a reflecta modificările recente de format.
Concluzie și lectură ulterioară:
Adăugarea de recenzii sau rețete Datele Rich Snippet este ușor cu GDStarRatings, dar dacă tema dvs. nu este deja compatibil pentru meta-date suplimentare despre autor și postare necesare, atunci puteți găsi că Google nu dorește să listeze Site-ul tău. Dacă primiți aceleași erori ca mine, atunci urmați cu atenție tutorialul de cod și asigurați-vă că faceți o copie de rezervă a fișierului în cazul în care faceți o dactilografie. Săptămâna viitoare voi începe o serie de articole care vor analiza în profunzime crearea unei teme wordpress și structura temelor, astfel încât să vă puteți edita un pic mai mult, dar pentru acum dacă tot primiți erori Rich Snippet, atunci nu ezitați să puneți o întrebare pe forumul Q&A sau să postați comentariile de mai jos și voi face tot posibilul să le remediez pentru tu.
- microformate wiki este o mare informație tehnică
- Un Blog Not Unlimited este un tutorial mai practic despre modul de utilizare a microformatelor
- Această postare pe blog din 2007 explică ceva mai multe despre adăugarea de microformate la wordpress-ul dvs. și a fost de neprețuit în timp ce încercam să descopăr asta.
- Uita-te la exemple bune de codare HTML 8 cele mai bune site-uri web pentru exemple de codare HTML de calitateExistă câteva site-uri web minunate care oferă exemple și tutoriale de codare HTML bine concepute și utile. Iată opt dintre preferatele noastre. Citeste mai mult aici
James are licență în inteligență artificială și este certificat CompTIA A + și Network +. Este dezvoltatorul principal al MakeUseOf și își petrece timpul liber jucând VR paintball și boardgames. Construiește calculatoare de când era mic.