Publicitate
 Când vă gândiți la instrumente pe care le puteți utiliza pentru a crea pagini web, vă gândiți probabil la lucruri precum Kompozer sau Firebug Ghidul amatorilor pentru personalizarea proiectării site-urilor cu FireBug Citeste mai mult . Cu toate acestea, ce-ar fi dacă ți-aș spune că un instrument care îți poate spori cu adevărat sucurile creative atunci când vine vorba de formularea unui design web este o hartă minte?
Când vă gândiți la instrumente pe care le puteți utiliza pentru a crea pagini web, vă gândiți probabil la lucruri precum Kompozer sau Firebug Ghidul amatorilor pentru personalizarea proiectării site-urilor cu FireBug Citeste mai mult . Cu toate acestea, ce-ar fi dacă ți-aș spune că un instrument care îți poate spori cu adevărat sucurile creative atunci când vine vorba de formularea unui design web este o hartă minte?
Am acoperit o mulțime de instrumente de mapare a minții aici la MUO. A revizuit Nancy Thoughtboxes Thoughtboxes: Mind-Mapping vă îndeplinește lista de activități Citeste mai mult și Jeffry s-a acoperit Instrumente de imagine pentru Mac MindMapping: 3 programe simple de mapare idee pentru Mac Citeste mai mult . Cred că aplicația mea favorită de gestionare a mentalității pentru toate este proiectul open source FreeMind.
Minte libera este unul dintre cele minunat de simplu de utilizat, dar totuși atât de complex, pe cât este nevoie de el, atunci când chiar ai nevoie de el. Aceasta este frumusețea ei. Deci, pentru persoanele care sunt deosebit de creative, o aplicație precum FreeMind vă eliberează literalmente mintea să exploreze în orice direcție doriți să mergeți. Când încercați să faceți ceva atât de abstract și complex, precum proiectarea fluxului și funcției unui site web, acesta este tipul de flexibilitate de care aveți nevoie.
Aici, la MUO, căutăm să ajutăm cititorii să „folosească” aplicațiile în moduri pe care poate nu le-ați avut în vedere până acum. Sunt sigur că există unii dintre voi care au folosit instrumente de mindmping pentru acest scop - aceasta este o mulțime inteligentă până la urmă. Dar, pentru aceia dintre voi care nu s-au gândit niciodată să folosiți un instrument de mindmapping pentru a vă prezenta noul site web, permiteți-mă să vă plimbați prin grădina de design web FreeMind.
Proiectarea unui site web cu FreeMind
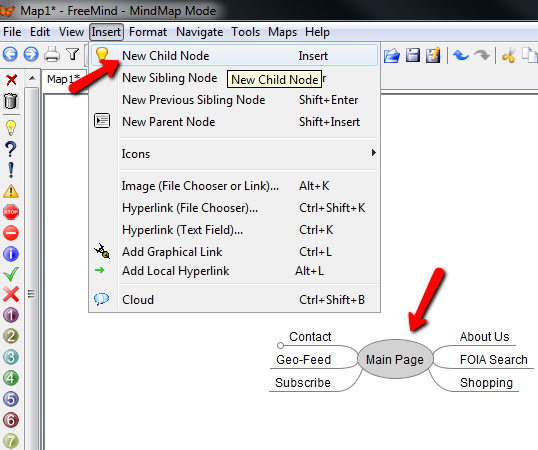
În forma sa cea mai simplă, cred că devine foarte evident foarte rapid exact de ce un instrument de mindmapping precum FreeMind este ideal pentru designul web. În doar câteva minute, folosind opțiunea „New Child Node” din FreeMind, am generat o hartă de nivel superior a blogului meu.
După cum puteți vedea, FreeMind vă permite să începeți de la o pagină de bază - nu trebuie să fie pagina principală a site-ului dvs., ar putea fi orice pagină de pornire - și apoi să urmăriți calea linkurilor prin noul dvs. site.

În acest exemplu, am proiectat o pagină principală cu șase legături de navigare pentru cele șase subsecțiuni majore ale site-ului meu. Probabil că ar fi trebuit să adaug și o pagină „funcții” sau „articole”, deoarece acesta este punctul complet al unui blog. Dar aceasta este frumusețea unei hărți minte - puteți să o modificați și să o schimbați pentru a se potrivi cu toate ideile de design care vă apar în cap.
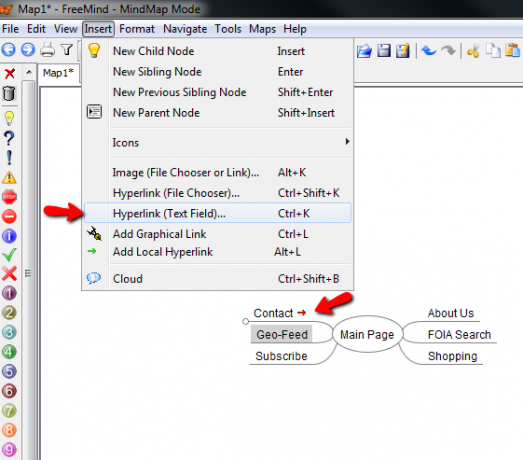
Desigur, pe măsură ce începeți să vă construiți site-ul și aveți pagini reale de afișat, puteți adăuga hyperlink-uri la acele pagini chiar din harta minții. Așadar, pe măsură ce creați site-ul pe baza planului FreeMind, puteți să urmăriți literalmente totul chiar din planul însuși.

Doriți să consultați pagina de contact pe care ați editat-o în urmă? Nu vă deranjați să vă luați timp pentru a deschide browserul și introduceți adresa URL, trebuie doar să faceți clic pe linkul dvs. FreeMind și sunteți acolo.

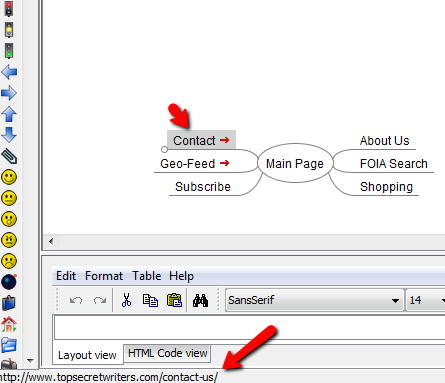
Puteți vedea adresa URL a linkului trecând peste nod, care apare în bara de stare din partea de jos.
Crearea de hiperlinkuri face mai comod să accesați paginile pe care le proiectați, ceea ce va face, în mod sigur, mai eficient întregul dvs. proces de web design. Harta de gândire a site-ului dvs. web poate servi drept centrul central - foaia de parcurs pentru designul web - la care puteți lucra pentru a finaliza întregul proiect de proiectare.
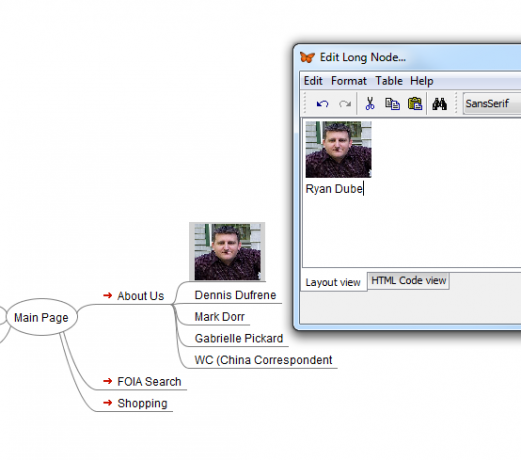
O altă caracteristică cu adevărat interesantă a FreeMind este posibilitatea de a adăuga imagini la noduri. Doar faceți clic pe Insert - Imagine din meniu sau faceți clic pe nod și apăsați Alt-K. Doar răsfoiți la fișierul imagine pe care doriți să îl utilizați. Este mult mai ușor dacă măriți imaginea, astfel încât să fie dimensiunea miniaturii - altfel, va trebui să modificați vizualizarea Codului HTML în FreeMind după ce importați imaginea.

Faceți clic pe imagine și apare un instrument de editare care vă permite să adăugați o mică legendă sub imagine. Puteți utiliza acest lucru pentru a adăuga un pic de pizza la harta mentală de design web. L-am folosit pentru a arăta imaginile scriitorilor, iar nodul în sine reprezintă pagina lor de profil de pe site.

Dacă nu credeți că harta dvs. va fi uriașă, puteți insera chiar instantanee de previzualizare a paginilor, imaginile pe care le simțiți reprezintă scopul paginii sau orice altă utilizare pentru imaginile cu noduri pe care le puteți veni sus cu. Mie personal îmi place să folosesc imagini în harta mea de design web, deoarece îi conferă mai mult caracter și oferte un pic de previzualizare a conținutului paginii pentru oricine poate viziona harta pentru prima timp.
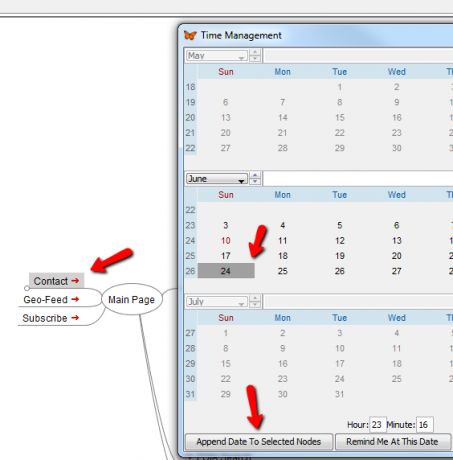
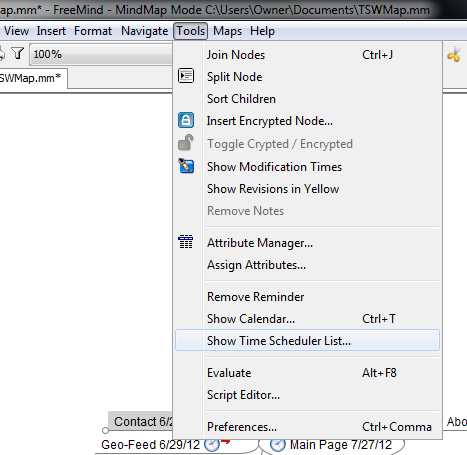
O altă caracteristică cu adevărat interesantă a FreeMind care se încadrează perfect în setul de instrumente de web design este instrumentul de gestionare a timpului care este încorporat chiar în FreeMind. Puteți ajunge acolo accesând „Instrumente” și apoi alegeți „Afișați calendarul”. Aceasta va deschide o fereastră mare „Managementul timpului” din calendar.

Puteți aplica date la noduri făcând clic pe „Aplică data la nodurile selectate”. Acesta este un mod interesant de a face controlul versiunii pe paginile dvs., prin data / ora ștampilând nodul cu data la care respectiva pagină a fost creată sau actualizată.
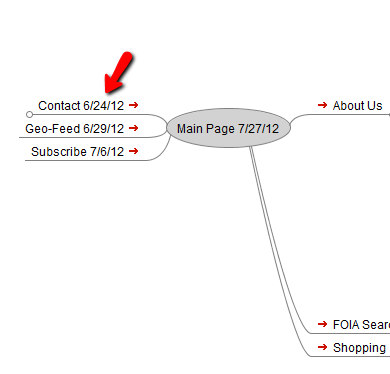
Data pe care ai ales-o va fi anexată la sfârșitul textului nodului.

Mai bine, de ce nu setați o programare, astfel încât odată ce site-ul dvs. este finalizat, puteți primi un memento când este timpul să actualizați o pagină pe site. Acesta este un mod interesant de a planifica în mod sistematic o programare de actualizare a unui site, de a planifica actualizări de pagini specifice în timp, astfel încât actualizarea unui site web să nu devină o treabă copleșitoare și haotică.
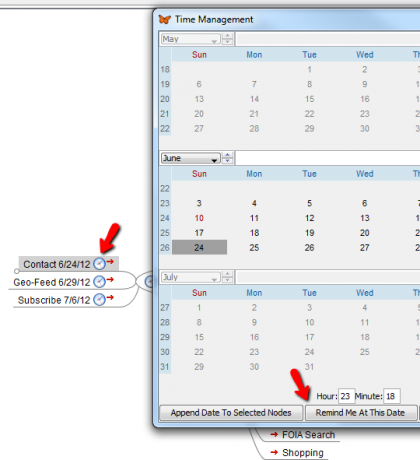
Pentru a face acest lucru, trebuie doar să selectați nodul, să accesați calendarul de gestionare a timpului, să alegeți data la care doriți să actualizați pagina, apoi faceți clic pe „Amintește-mi la această dată”.

Pe acel nod va apărea o pictogramă mică a unui ceas. Acest lucru vă spune că există o alarmă asociată cu aceasta și veți primi o notificare pop-up pe computer atunci când va fi momentul să actualizați pagina respectivă. Nu te-ai gândit niciodată că vei folosi un instrument de memorare pentru managementul proiectelor de web design, nu-i așa?
De asemenea, dacă doriți să vedeți întregul program de actualizare, listat pe pagină, trebuie doar să accesați Instrumente și să selectați „Afișează lista programului de timp”.

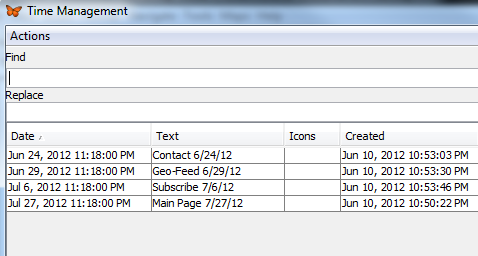
Veți obține un raport complet despre toate paginile pe care le-ați programat, când le-ați programat (creat) și data la care respectiva pagină urmează să fie actualizată în continuare.

Singurul loc în care acest sistem ar putea eșua este dacă actualizați pagina și uitați să reveniți și să actualizați nodul cu o nouă dată și dată de actualizare. Deci, încercați să faceți obișnuința de a face acest lucru și veți menține întregul sistem de actualizare a paginilor funcționând fără probleme.
Oh, și există o ultimă caracteristică importantă pe care aproape că am uitat-o. Acesta este de fapt unul important, dacă ai tendința să fii unul dintre acești programatori care pierde evidența locului în care stochezi fișierele proiectului.
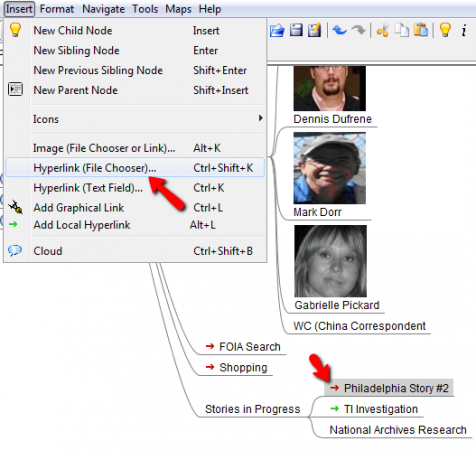
FreeMind are abilitatea de a face hyperlink la fișierele de pe computerul dvs., astfel încât puteți utiliza această caracteristică pentru a conecta nodurile paginii la codul real salvat pe computer. Trebuie doar să accesați „Insert”, să alegeți „Hyperlink (File File Chooser)” și apoi să navigați la fișierul la care doriți să faceți legătura cu acel nod.

Legătura de fișier pentru acel nod apare ca o săgeată roșie. Ori de câte ori doriți să faceți unele modificări de cod, trebuie doar să faceți clic pe linkul de fișier și îl veți deschide instantaneu pentru dvs. - nu este nevoie să mergeți să săpați încercați să îl găsiți. Doar asigurați-vă că vă amintiți unde l-ați salvat pentru a putea încărca modificările pe serverul dvs. web.
După cum vedeți, folosind un instrument de mindmapping precum FreeMind nu numai că vă ajută să proiectați aspectul și fluxul site-ului dvs., ci chiar vă poate ajuta să gestionați întregul proiect de web design de la început până la sfârșit.
Ce instrumente utilizați pentru a gestiona proiectele de design web? Ai încerca să încerci FreeMind în schimb? Aveți alte idei creative pentru a utiliza un instrument de mindmapping ca parte a unui proiect de web design? Împărtășește-ți gândurile în secțiunea de comentarii de mai jos.
Ryan are o diplomă de licență în inginerie electrică. A lucrat 13 ani în domeniul ingineriei automatizării, 5 ani la IT, iar acum este inginer pentru aplicații. Fost redactor manager al MakeUseOf, a vorbit la conferințele naționale despre vizualizarea datelor și a fost prezentat la TV și radio naționale.
