Publicitate
 Statisticile spun că iPad este cel mai de succes produs de consum astăzi. În mai puțin de un an (nouă luni pentru a fi exact), tableta și-a găsit drumul în mâinile a 15 milioane de oameni. Și analizând entuziasmul față de iPad 2, analiștii de afaceri prezic că rata de succes a celei de-a doua generații de tablete Apple va depăși prima.
Statisticile spun că iPad este cel mai de succes produs de consum astăzi. În mai puțin de un an (nouă luni pentru a fi exact), tableta și-a găsit drumul în mâinile a 15 milioane de oameni. Și analizând entuziasmul față de iPad 2, analiștii de afaceri prezic că rata de succes a celei de-a doua generații de tablete Apple va depăși prima.
Ce înseamnă pentru noi aceste date? Pentru început, tot mai multe persoane care accesează Internetul vor face acest lucru de pe un iPad sau o altă tabletă. Deci, dacă aveți o prezență online, ar fi o idee bună să ajustați interfața site-ului dvs. pentru a fi prietenoasă cu tabletele. Automattic, compania-mamă a WordPress.com, și-a dat seama de acest lucru și a adăugat o caracteristică care va optimiza cele 18 milioane de bloguri pentru vizualizarea tabletelor. Așadar, pentru cei dintre voi cu o găzduire de sine WordPress blog, există o aplicatie un plugin pentru asta.
Atingeți, glisați, rotiți și altele
Pentru a aduce această caracteristică la realizare, Automattic a lucrat cu
Onswipe - o companie specializată în publicarea tabletelor (și a altor dispozitive touch-activate).Utilizatorii WordPress.com nu trebuie să facă nimic, deoarece funcția este deja adăugată pe blogurile lor. Pe de altă parte, utilizatorii self-hosting vor trebui să instaleze pluginul Onswipe înainte de a-și putea face blogul prietenos pe iPad. Pluginul va adăuga posibilitatea de a:
- ajustați automat aspectul conținutului în funcție de modul în care cititorul își ține dispozitivul.
- oferă cititorului un mod ușor de a salva blogul pe ecranul de pornire al dispozitivului.
- arată un ecran de încărcare personalizat în timp ce blogul se încarcă.
- creați o frumoasă copertă asemănătoare revistei din ultimul articol.
- partajați ușor conținutul prin Facebook, Twitter și e-mail.
Dacă aceste porniri vă încântă, descărcați pluginul pornit site-ul Onswipe, apoi încărcați și instalați-l pe blogul dvs.

Sau scoateți-l de la „Pluginuri - Adăugare nou”Meniul din blogul dvs.

Setați unele lucruri
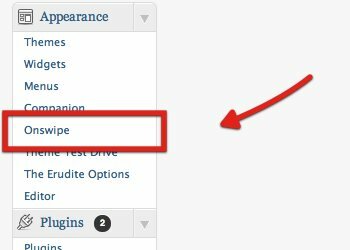
După instalare, poate doriți să vizitați „Onswipe”Meniu pentru a regla unele elemente ale pluginului după bunul plac.

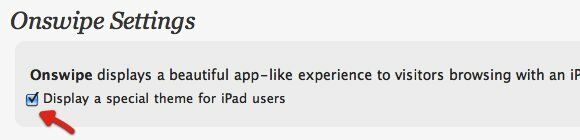
Primul lucru de făcut este să te uiți la „Afișează o temă specială pentru utilizatorii iPad”Și asigurați-vă că funcția este activată.

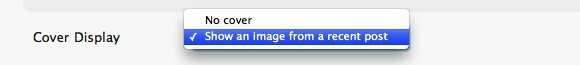
Mutați-vă un pic în jos pentru a alege dacă doriți să afișați „capac frontal”Pentru blogul tău. Această copertă va oferi blog-ului dvs. un sentiment revistei.

Pentru a vă personaliza în continuare blogul, puteți încărca o imagine PNG de 200 × 200 pixeli ca logo-ul copertei dvs. Acest logo va fi afișat pe capacul frontal.

Puteți crea cu ușurință sigla copertei folosind orice editor de imagini. În scopuri experimentale, am creat un logo rapid doar cu text și l-am încărcat.

Puteți încărca, de asemenea, o imagine a ecranului de lansare. Cerința este de 768 × 1004 pixeli.

Apoi alegeți fontul pe care doriți să-l utilizați pe blogul dvs. izolat de iPad. Valoarea implicită este ArvoRegular, dar există o mulțime de alte opțiuni în listă.

Ultimul pas este să alegeți culoarea pielii și să faceți clic pe „Salvează setărileButon ”.

Iar rezultatul este ...
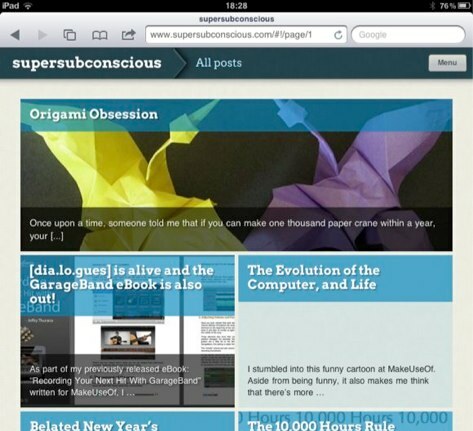
Mi-am folosit blogul pentru experiment, așa că am deschis adresa folosind Mobile Safari pentru iPad. „Prima pagină” m-a salutat, împreună cu un „alunecă-mă”Etichetați la dreapta pentru a continua la pagina postării.

Așa arată aspectul portretului. Pagina postării este împărțită în mai multe blocuri. Cel mai recent articol este poziționat în partea de sus, urmat de cutii mai mici de articole mai vechi de sub el. Titlurile postărilor sunt afișate în alb deasupra benzii colorate transparente. Culoarea benzii este culoarea pielii pe care ai ales-o în meniul de setări Onswipe.

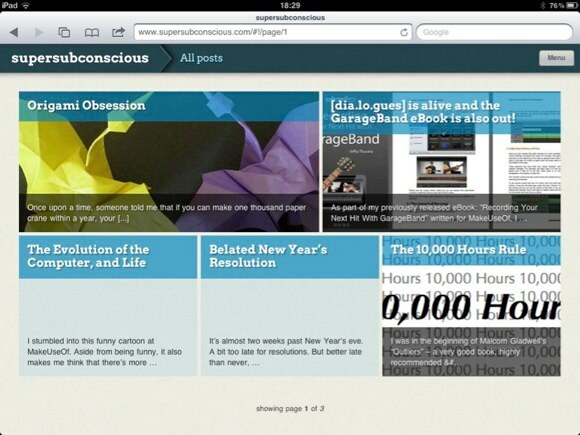
Blocurile articolului se vor rearanja pentru a se potrivi ecranului de fiecare dată când dispozitivul este rotit. Așa va arăta pagina în vizualizarea peisajului.

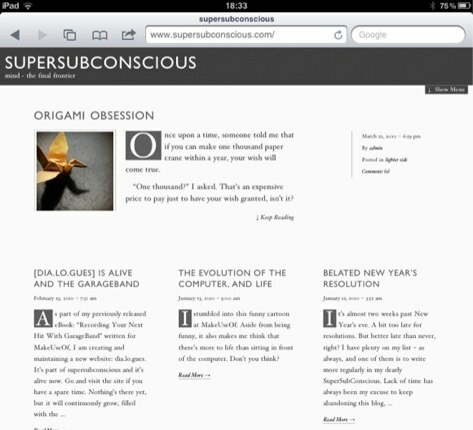
Pentru comparație, am oprit Onswipe și am reîmprospătat pagina. Aspectul a revenit la tema pe care o folosesc, similar cu cum ar arăta dacă ar fi privit de pe browserul unui computer.

După ce am încercat Onswipe, am simțit că rezultatul nu a fost atât de bun pe cât mă așteptam să fie - încă. Dezvoltatorul a promis că platforma completă va veni în primăvara acestui an. Acest lucru înseamnă că ne putem aștepta la mai multe bunătăți în viitor. De asemenea, putem paria că vor exista mai multe teme prietenoase cu tableta pentru noi.
Ce părere aveți despre aspectul web al iPad-ului dvs.? Cunoașteți alte teme WordPress optimizate pentru tablete? Împărtășește-ți gândurile și opiniile folosind comentariile de mai jos.
Un scriitor indonezian, muzician autoproclamat și arhitect part-time; care vrea să facă din lume un loc mai bun, o singură postare la un moment dat, prin intermediul blogului său SuperSubConscious.