Publicitate
 Cu aproximativ o lună în urmă, am introdus un nou element de interfață pentru MakeUseOf - o bară de navigare și de căutare plutitoare. Feedback-ul pe care l-am obținut este aproape în întregime pozitiv, traficul de căutare internă s-a transformat rapid, iar unii cititori au întrebat despre cum se poate face unul pentru propriul site, așa că am crezut că le voi împărtăși.
Cu aproximativ o lună în urmă, am introdus un nou element de interfață pentru MakeUseOf - o bară de navigare și de căutare plutitoare. Feedback-ul pe care l-am obținut este aproape în întregime pozitiv, traficul de căutare internă s-a transformat rapid, iar unii cititori au întrebat despre cum se poate face unul pentru propriul site, așa că am crezut că le voi împărtăși.
Vom folosi jQuery pentru a lipi bara în partea de sus a ecranului, dar numai după un anumit punct. Voi face toate acestea în tema WordPress implicită - douăzeci și unsprezece, deși poate fi aplicată oricărei teme sau site-uri web pe care înțelegeți suficient cum să le modificați.
HTML
Mai întâi, deschideți temele header.php și identificați bara de navigare pe care o vom face lipicioase. După cum am spus, codul de mai jos este pentru douăzeci și unsprezece; al tău poate varia.
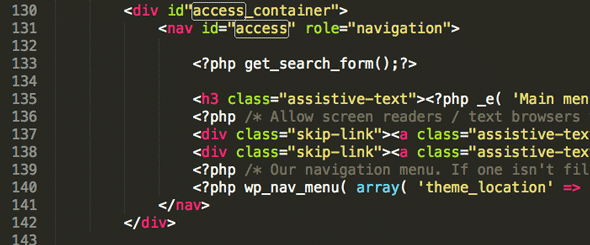
În primul rând, adăugați un nou container DIV în jurul întregii secțiuni NAV.
De asemenea, să mutăm acea bară de căutare implicită aici. Veți observa că este adăugată implicit în partea dreaptă sus a temei; găsiți linia
php get_search_form (); și lipiți-o în secțiunea noastră de navigare. Ștergeți toate celelalte instanțe din acest fișier.
Dacă salvați și reîmprospătați acum, veți vedea că formularul de căutare nu apare de fapt în bara de navigare - se afișează în partea din dreapta sus Acest lucru se datorează faptului că a fost poziționat absolut cu CSS și vom șterge toate acestea într-o secundă.
CSS
Deschideți fișierul principal style.css și găsiți secțiunea pentru formularul de căutare:
#branding #searchform {... }
Înlocuiți orice este în interiorul acestuia (ar trebui să fie capabil aproximativ patru linii, inclusiv o poziționare absolută) cu aceasta:
#branding #searchform { plutește la stânga; fundal: alb; marja: 7px; }
Nu simțiți liber să reglați culoarea sau marja. Schimbați plutitorul dacă preferați să apară în dreapta barei. În această temă, căutarea este setată să se extindă atunci când utilizatorul face clic în interiorul acesteia; care nu intră în sfera de aplicare a acestui tutorial, dar puteți vedea un efect similar asupra Căutării noastre MakeUseOf.
jQuery
Dacă vă întrebați de ce folosim jQuery pentru a face acest lucru, este simplu: CSS este fixat și nu poate fi ajustat dinamic. În timp ce am putea folosi CSS pentru a crea un antet lipicios, ar trebui să fie elementul de sus al paginii. Problema pe care o avem este că meniul nostru nu este elementul de vârf, deci nu putem începe cu faptul că este lipicios. Aici se utilizează jQuery; putem verifica când utilizatorul depășește un anumit punct; apoi, și numai atunci, face-l lipicios.
Începeți adăugând jQuery la tema dvs. Este posibil ca tema dvs. să o aibă deja încărcată; dacă nu, fără griji. Puteți să-l încercați, adăugând următorul cod la funcțiile dvs..php, ca atare:
php. function my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
Sau puteți să ignorați cu totul WordPress și hardcore acest lucru în fișierul antet. Undeva în secțiunea din cap, trebuie doar să adăugați această linie:
Dacă utilizați prima metodă, aceasta va fi încărcată noConflict modul, ceea ce înseamnă că va trebui să utilizați „jQuery” în codul dvs. pentru a accesa funcțiile jQuery. Dacă utilizați a doua metodă de adăugare directă a antetului, puteți utiliza accesoriul standard jQuery al $. Presupun a doua metodă din codul de mai jos.
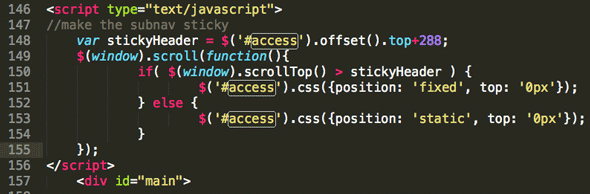
Așadar, pentru a adăuga unele coduri jQuery efective, așezați următoarele undeva la sfârșitul dvs. header.php - Am plasat-o pe a mea chiar înainte
Primul lucru pe care îl face scriptul este să descoperiți de unde începe bara de navigare și să-și amintească acea valoare. În al doilea rând, ne atașăm la evenimentul de defilare - asta înseamnă că de fiecare dată când utilizatorul derulează pagina, putem rula acest bloc de cod. Când codul rulează, există două moduri în care se poate merge:
1. Dacă fereastra a defilat pe bara de navigare, o facem CSS fixă (aceasta este partea „lipicioasă”).
2. Dacă partea superioară a ferestrei este mai mare decât poziția inițială a barei de navigație (adică, utilizatorul a defilat din nou în sus), îl vom pune din nou în poziția statică implicită.

Vreau să vă atrag atenția asupra a două puncte:
- +288 este acolo pentru a remedia eroarea obținerii unei poziții incorecte; fără ea, bara își declanșează prea curând starea lipicioasă - scoate-o pentru a vedea ce vreau să spun. Aceasta nu va fi necesară în toate temele și, probabil, veți găsi o soluție mai bună.
- Pentru a remedia problema schimbării lățimii barei de navigare atunci când trece în starea lipicioasă, editați style.css, linia 550, pentru a citi 1000px in loc de 100%
Asta e, bara de navigare ar trebui să fie acum lipicioasă.

Rezumat:
Înlocuirea completă header.php codul pentru acest tutorial poate fi găsit la această pastină; și înlocuirea style.cssaici. Am sperat că v-a plăcut acest mic tutorial; dacă aveți probleme, postează comentariile, dar rețineți că faceți site-ul dvs. accesibil publicului, astfel încât să pot continua și să arunc o privire personală. Dacă sunteți nou aici, asigurați-vă că vedeți toate celelalte noastre blogger și articole de dezvoltare web.
James are licență în inteligență artificială și este certificat CompTIA A + și Network +. Este dezvoltatorul principal al MakeUseOf și își petrece timpul liber jucând VR paintball și boardgames. Construiește calculatoare de când era mic.


