Publicitate
 Când ești blogger, este foarte important să fii la curent cu ultimele noutăți din nișa ta. Oamenii vă iau mai în serios atunci când sunteți unul dintre primii care au acoperit un eveniment semnificativ - cu atât mai mult dacă îl acoperiți înainte ca principalele mass-media să fie chiar mai interesante.
Când ești blogger, este foarte important să fii la curent cu ultimele noutăți din nișa ta. Oamenii vă iau mai în serios atunci când sunteți unul dintre primii care au acoperit un eveniment semnificativ - cu atât mai mult dacă îl acoperiți înainte ca principalele mass-media să fie chiar mai interesante.
Dacă sunteți un știri blogger, importanța de a fi la curent cu ultimele noutăți este și mai critică. Încă de când am început să acopăr mai multe evenimente legate de știri pe propriul blog, mi-am dat seama cât de important este să monitorizezi constant știri în timp real. Deoarece folosesc două ecrane cu laptopul, mi-am dat seama că aș putea configura un ecran pentru a fi exclusiv pentru difuzarea caselor de știri primite.
Singura problemă este că, deși există aplicații decente pentru transmiterea de linii unice de știri, precum Yahoo Widgets sau GlowDart, aceste afișaje fie acoperi doar un flux foarte mic de text primit sau sunt dificil de personalizat pentru a arăta exact așa cum doriți într-un fel de ecran complet Mod.
Crearea propriei pagini complete Afișare știri în timp real
Pentru a rezolva această problemă, mi-am dat seama că va trebui să construiesc ceva singur. Întrucât nu voiam cu adevărat să-mi iau timp pentru a scrie o întreagă aplicație, am decis să creez o pagină web cu fluxurile RSS încorporate. Aș putea afișa pagina respectivă prin deschiderea browserului meu în modul ecran complet.
Instrumentele pe care le-am folosit pentru a crea această pagină, și tot ce aveți nevoie pentru a vă crea propria dvs., este un șablon gratuit bazat pe CSS pe pagina web (am ales gratuit șablon de afaceri creat de SliceJack) și un cont Google pentru acces la Google Web Elements și Google Alerts.
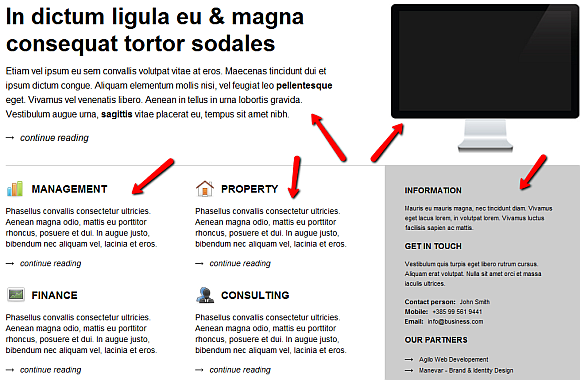
Iată cum arăta șablonul implicit de afaceri de SliceJack înainte de a începe cu hacking-ul codului de fundal.

Aceasta este metoda mea preferată de a crea pagini web, o recunosc - urăsc să reinventez roata. Această pagină conține toate elementele pe care vreau să le integrez în pagina mea finală de streaming de știri.
Cele două elemente din partea de sus - articolul principal și imaginea - voi elimina. Ce vreau să folosesc sunt cele trei coloane din centrul paginii.

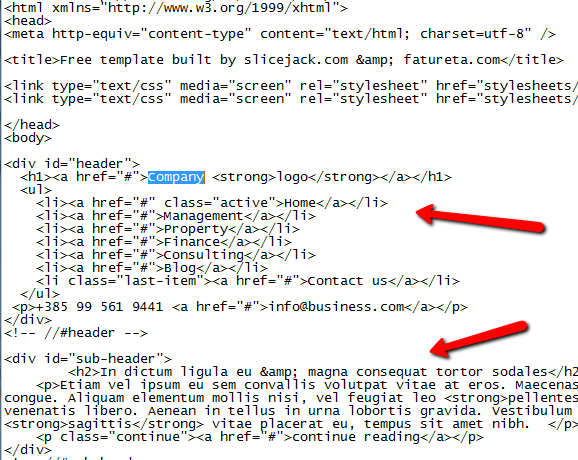
Când descărcați șablonul pe propriul computer, veți găsi fișierul index.html în folderul principal, dar apoi fișiere .css într-un folder cu foi de stil. Vizualizând fișierul index.html, de obicei este destul de simplu să găsești secțiunile pe care vrei să le modifici. În acest caz, editez bara de sus pentru a afișa „Știrile mele”Și schimbarea legăturilor de meniu la diferite categorii pentru care voi crea pagini de știri suplimentare.

De obicei, puteți găsi secțiunile paginii căutând secțiunea
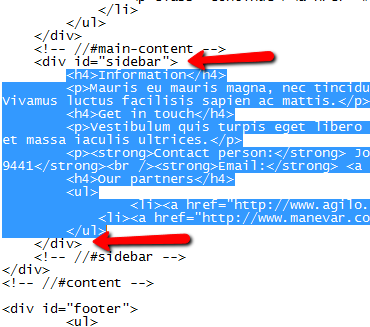
Următorul lucru pe care vreau să-l fac cu șablonul este să schimb coloana din bara laterală dreaptă într-un flux de știri de pe YouTube. Mai întâi, identificați secțiunea pe care doriți să o înlocuiți cu

Nu-mi place culoarea acelei secțiuni (este gri și ar părea o prostie cu un videoclip alb în interior), așa că trebuie să-l schimb în alb. Găsiți fișierul principal css și căutați ID-ul. Am găsit „sidebar” în main.css, iar fundalul a fost setat pe #FFF. Pentru a trece la alb, am făcut acest număr # 000.

Încorporarea widgeturilor în pagina dvs. personalizată
Acum pentru partea distractivă. După ce aveți dreptul de formatare, puteți începe să încorporați fluxuri de fluxuri în pagina dvs. Primul lucru din care vreau să fac este să încorporez elementul YouTube din [FĂRĂ LUCRURI MAI MULTE] Elemente web Google.

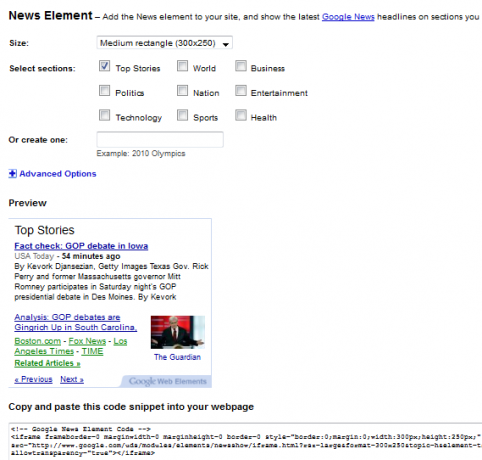
Pur și simplu selectați sursa de știri pe care o doriți, apoi copiați și lipiți codul. De fapt, puteți construi întreaga pagină de știri în streaming doar cu Google Web Elements folosind elementul Google Reader. Cu toate acestea, vreau să arăt cât de multe surse sunt disponibile pentru actualizări în timp real. Înainte de a continua, asigurați-vă cu siguranță să preluați Google News Element și să copiați și să lipiți codul și în pagina dvs.

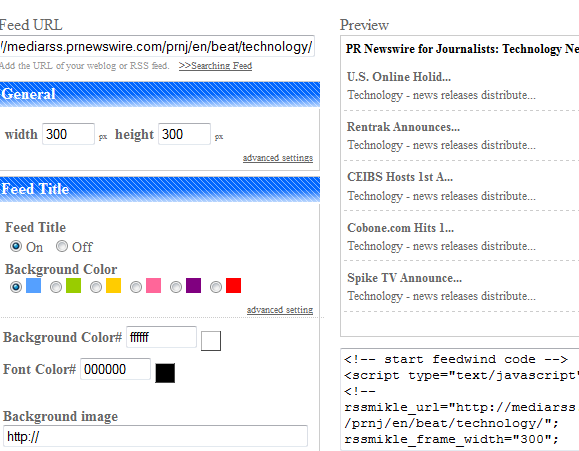
O altă resursă excelentă pentru a obține fluxuri de știri prin RSS este FeedWind Feed Wind: Generați un widget încorporat din RSS Feed Citeste mai mult . Îmi place foarte mult pentru că pur și simplu inserați în feedul pe care îl doriți, îl personalizați și vă oferă un widget frumos, curat, pe care îl puteți încorpora chiar pe pagina dvs.

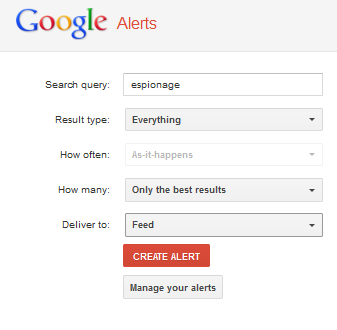
De asemenea, dacă veți monitoriza știri într-o anumită nișă, nu puteți uita să monitorizați căutarea Google în această nișă. În Alerte Google, trebuie doar să selectați „Feed” în câmpul „Livrați la”.

Apoi, puteți utiliza acea adresă de alimentare din FeedWind pentru a crea widgetul cu rezultatele Căutării Google. Acum, că toate aceste surse diferite de știri sunt încorporate în pagină - afișarea de știri în streaming în timp real este în sfârșit terminată. Meniul de sus vă permite să creați mai multe pagini ca aceasta, cu widget-uri care aduc surse de știri vizate.

Și a face acest lucru este ușor acum, când ați făcut prima pagină principală. După cum vedeți, utilizarea șablonului CSS oferă o pagină formatată frumos în care puteți introduce doar fluxurile de știri pentru o afișare de știri în timp real a unei pagini complete.
Acest lucru este mai bun decât majoritatea aplicațiilor de difuzare a căutărilor de știri pe care le veți găsi gratuit oriunde, și de asemenea vă permite să o personalizați exact în funcție de nevoile dvs. - aceasta este frumusețea de a utiliza o pagină web și nu o aplicație.
Ați creat propria pagină împreună cu acest articol? V-ați agățat oriunde sau ați descoperit alte surse interesante pentru widget-urile de știri în timp real? Împărtășiți informațiile dvs. în secțiunea de comentarii de mai jos.
Credit imagine: ShutterStock
Ryan are o diplomă de licență în inginerie electrică. A lucrat 13 ani în domeniul ingineriei automatizării, 5 ani la IT, iar acum este inginer pentru aplicații. Fost redactor manager al MakeUseOf, a vorbit la conferințele naționale despre vizualizarea datelor și a fost prezentat la TV și radio naționale.


