Publicitate
Rainmeter este de facto instrument de personalizare desktop pentru Windows Un ghid simplu pentru Rainmeter: Instrumentul de personalizare Windows DesktopRainmeter este instrumentul final pentru personalizarea desktopului Windows cu imagini de fundal interactive, widget-uri desktop și multe altele. Ghidul nostru simplu vă va ajuta să creați propria experiență personală de desktop în cel mai scurt timp. Citeste mai mult . Cu biblioteca de coduri extinderea volumelor, nu există niciun sfârșit pentru câte configurații pot utiliza utilizatorii. Cea mai populară utilizare a Rainmeter trebuie să fie lansatoarele de aplicații.
În timp ce Rainmeter poate furniza fluxuri RSS fantastice și informații meteo direct pe desktop, nimic nu necesită o atingere personală, cum ar fi icoanele și lansatoarele personalizate. Indiferent dacă doriți să creați o pictogramă simplă pentru aplicație sau ceva mai interesant, citiți mai departe pentru a crea propriile pictograme de lansare personalizate pentru programe.
Rainmeter: Cum funcționează
Rainmeter funcționează folosind fișiere text simple cu extensia de fișier INI. Aceste fișiere necesită anumiți parametri pentru a putea fi citite de programul Rainmeter. Iată un exemplu:
[Rainmeter] Actualizare = 1000. [MeterString] Meter = String. Text = Bună ziua, lume!Acest fișier va afișa șirul de text „Bună ziua, lume!” în aplicația Rainmeter (în colțul din dreapta sus al ecranului, implicit). Face acest lucru folosind trei parametri:
- Actualizați - Pielea va fi actualizată la fiecare 1000 de milisecunde sau la fiecare secundă. Rainmeter recunoaște parametrul de actualizare în milisecunde. Aceasta este adesea o cerință în fișierul dvs. INI.
- Metru - The metru în Rainmeter. Opțiunile contorului decide cum să-ți afișezi pielea. Deoarece parametrul nostru Meter este setat pe String, Rainmeter ne va afișa informațiile sub forma unui șir (adică un cuvânt).
- Text - Descrie ceea ce este încărcat prin parametrul Meter. Deoarece acest contor este o șir, necesită text. "Salut Lume!" a fost textul nostru atribuit.
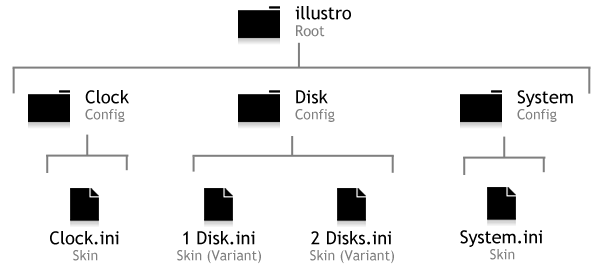
Rainmeter urmează o structură logică foarte rigidă, astfel încât - ca în cazul oricărei codări - o singură problemă ar putea pune în pericol pielea sau împiedică apariția ei pe desktop. Aceasta include și urmarea structurii folderului pentru pielea ta.

Această structură devine mai complexă pe măsură ce pielea devine mai funcțională. În următoarea piele Rainmeter, țineți cont atât de fișierul INI cât și de ierarhia folderului.
Creați o pictogramă simplă
Mergeți la directorul Rainmeter situat la C: \ Utilizatori \ [Nume PC] \ Documente \ Rainmeter \ Skins. Inlocuieste [Nume PC] parametru cu numele computerului dvs. (Începeți> tastați „gestionați contul”> faceți clic pe Gestionați contul). Click dreapta selectați un spațiu gol în acest director Nou, și apoi Pliant.
Denumiți primul dosar orice doriți, dar asigurați-vă că titlul descrie în general conținutul. am ales muoicons.
Dublu click acest folder și creează un alt folder în interior muoicons. Denumiți acest folder după pictograma pe care doriți să o creați. Fac o pictogramă Overwatch, așa că o voi numi OverwatchIcon. Apoi, creați un alt folder în interior muoicons și numește-l @Resurse. Acest folder va conține imaginile cu pictograme. Aceasta este în general trei dosare.
Dublu click în al doilea folder (OverwatchIcon În cazul meu). Click dreapta un spațiu din cel de-al doilea folder și selectați Nou, apoi Documente text. Dublu click documentul text pentru a-l edita și pastă următoarele:
[OverwatchIcon] Meter = Image. ImageName = # @ # \[IconName].png. H =[Înălţime]
LeftMouseUpAction = [“[Abordare]"] [Rainmeter] Actualizare = 1000.Există trei parametri pe care trebuie să-i schimbați:
- [IconName] - Înlocuiți acest lucru cu numele la imaginea PNG pe care o utilizați pentru pictograma dvs. Vom crea asta mai târziu.
- [Înălţime] - Modifică dimensiunea pictogramei tale. Deși este disponibil un parametru suplimentar pentru lățime, acesta nu va fi necesar pentru scopurile noastre.
- [Abordare] - În cadrul ofertei, înlocuiți acest parametru cu adresa programului dvs. Overwatch, de exemplu, plasat în C: \ Program Files (x86) \ Overwatch \ Overwatch.exe. Puteți, de asemenea, să plasați o adresă de e-mail și acesta va deschide site-ul web folosind browserul dvs. de internet implicit.
După ce ați modificat parametrii, introduceți-vă @Resurse pliant. Pastă o imagine PNG pentru pictograma dvs. din @Resurse folderul și redenumirea acestuia, indiferent de parametrul dvs. [IconName] a fost înlocuit cu. În cele din urmă, modificați parametrul [Înălțime] din fișierul INI original pentru a mărima pictograma.

Această metodă vă permite să creați o pictogramă din orice imagine PNG, așa că nu ezitați să experimentați cu aspectul pictogramei dvs. Puteți crea chiar și pictograme din Imagini GIF Cum să utilizați un GIF animat ca fundal pentru desktop cu RainmeterUn GIF animat vă poate face desktopul special. Vă arătăm cum puteți adăuga GIF-ul dvs. preferat ca tapet cu Rainmeter. Citeste mai mult de asemenea.
Cel mai bine, aveți un control complet asupra dimensiunii, imaginii și locației pictogramei dvs. Încercați să fiți inventivi cu pictograma dvs., integrând-o poate cu dvs. tapet pentru desktop Faceți-vă uimitor desktopul cu un fundal interactiv liveNimic nu face ca desktopul tău să iasă în evidență ca un fundal interactiv live. Este, de asemenea, unul dintre cele mai mari exerciții în personalizarea configurației Windows. Vă vom arăta cum se poate face cu ușurință cu Rainmeter. Citeste mai mult .
Creați o pictogramă de fundal
Pictograma de mai sus va funcționa, dar Rainmeter mai are câteva trucuri până la mânecă. Să presupunem că doriți să schimbați imaginea de fundal sau să deschideți o imagine, de fiecare dată când faceți mouse-ul peste o pictogramă. Este o modalitate de a face ca pictogramele să apară un pic mai mult folosind Rainmeter.
Puteți utiliza chiar același format general prezentat mai sus, cu excepția a două diferențe cheie: modificări la fișierul dvs. INI și un folder de fundal adăugat. În primul rând, va trebui să modificați fișierul INI original la cel de mai jos:
[OverwatchIcon] Meter = Image. ImageName = # @ # Imagini \ [IconName] .png. H = [Înălțime]MouseOverAction= [! ActivateConfig "[...fundal]"" background.ini "]
MouseLeaveAction= [! DezactivațiConfig "[...fundal]"" background.ini "] LeftMouseUpAction = [ "[Address]"] [Rainmeter] Actualizare = 1000.Există doar doi parametri suplimentari în scriptul de mai sus - toate celelalte rămân la fel:
- MouseOverAction și MouseLeaveAction - Dictează acțiunea cu mouse-over. În acest caz particular, apăsarea sau lăsarea unei pictograme va face ca imaginea de fundal să apară.
! Active / DeactiveConfig activează o piele. Asigurați-vă că modificați următorul parametru:
- […fundal] - Dicționează din ce dosar primește imaginea de fundal a imaginii de fundal. Ar trebui să o schimbați la adresa folderului dvs. de fundal. În cazul meu, acest parametru este muoicons \ OverwatchIcon \ fundal.
Când schimbați parametrul de mai sus la propria adresă, începeți cu primul dosar (rădăcină) al pielii. Parametrul background.ini indică Rainmeter ce fișier să activeze cu mouse-over.
Urmează fundal pliant. În același dosar ca fișierul inițial INI (Skins \ muoicons \ OverwatchIcon în cazul meu) creați un alt folder și denumiți-l fundal. În acest folder, creați un alt fișier INI și lipiți următoarele:
[Rainmeter]
OnRefreshAction=! ZPos "-2" [Tapet] Contor = imagine. ImageName =[ImageName].png. Această piele este ușor de înțeles:
- OnRefreshAction -! ZPos reprezintă poziția Z și determină ce loc în ordinea de încărcare Rainmeter apare imaginea noastră. -2 înseamnă că imaginea dvs. este plasată pe desktop, în spatele celor mai multe alte skinuri.
Asigurați-vă că modificați un parametru înainte de a continua:
- [ImageName] - Acest nume de imagine se referă la imaginea care apare pe mouse-over. Introduceți aici numele imaginii de fundal.
Denumiți acest fișier INI fundal, deci numele său complet este background.ini. În același folder cu eticheta de fundal, copie și pastă imaginea pe care doriți să apară pe mouse-over. Dosarul de fundal ar trebui să aibă acum un fișier INI și un fișier imagine. Nu uitați să editați fișierul background.ini cu numele imaginii dvs. sau nu va funcționa.

In cele din urma, faceți clic pe Actualizați toate în fereastra Rainmeter și încărcați-vă pielea. Puteți plasa o imagine întreagă de fundal sau o imagine mai mică (folosind un fundal transparent) plasată într-o anumită secțiune.
Încercați să faceți ca această suprapunere sau fundal să se potrivească cu configurarea generală a desktopului. În cazul de mai sus, tapetul meu de fundal a fost luat în Japonia, așa că am decis să așez cuvântul japonez pentru „Overwatch” sub pictograma mea.
De la Icoană la Iconografie
Rainmeter este un instrument excelent de personalizare din mai multe motive diferite, flexibilitatea este unul dintre ele. Învață-l, folosește-l și face-l să-ți realizeze cele mai mari vise de pe desktop. Poate ai învățat cum să faci pictogramele Rainmeter de la zero, dar acesta este doar vârful aisbergului! De la tapet live la Holograme 3D Proiectați o hologramă 3D pe desktop folosind RainmeterÎncă cauți tapetul perfect? Să vă arătăm cum să adăugați o hologramă 3D impresionantă și mișcătoare pe fundalul desktopului. Citeste mai mult , Rainmeter te-a acoperit.
Ți-a plăcut plimbarea? Ce alte piei Rainmeter ați dori să creați? Spuneți-ne în comentariile de mai jos!
Christian este o completare recentă a comunității MakeUseOf și un cititor avid de toate, de la literatura densă la benzile desenate Calvin și Hobbes. Pasiunea sa pentru tehnologie este asigurată doar de dorința și disponibilitatea sa de a ajuta; dacă aveți întrebări cu privire la (în mare parte) ceva, nu ezitați să trimiteți prin e-mail!
