Publicitate
 Iubeste-l sau detestă-l, toată lumea și câinele lor este pe Facebook în zilele noastre; la fel ca orice este popular în viață, a fost complet subvertit de tipurile de marketing. O utilizare incredibil de eficientă a unei pagini de marcă găzduite pe Facebook este de a încuraja oamenii să placă pagina prin crearea de conținut secret numai pentru membri; denumită în mod obișnuit „poartă de ventilator”. Aceasta este completată cu videoclipuri exclusive, descărcări sau poate cupon cu cumpărături - folosim unul aici la MakeUseOf pentru a le oferi fanilor noștri acces facil la toate competiții curente.
Iubeste-l sau detestă-l, toată lumea și câinele lor este pe Facebook în zilele noastre; la fel ca orice este popular în viață, a fost complet subvertit de tipurile de marketing. O utilizare incredibil de eficientă a unei pagini de marcă găzduite pe Facebook este de a încuraja oamenii să placă pagina prin crearea de conținut secret numai pentru membri; denumită în mod obișnuit „poartă de ventilator”. Aceasta este completată cu videoclipuri exclusive, descărcări sau poate cupon cu cumpărături - folosim unul aici la MakeUseOf pentru a le oferi fanilor noștri acces facil la toate competiții curente.
Acest tip de aplicație de bază de Facebook a fost relativ simplu de creat în trecut, dar Facebook necesită acum ca toate aplicațiile cu file de pagini să aibă o versiune sigură - o HTTPS adresă URL de acces - dar este vorba de încă 100 USD pe an, în plus față de costurile de găzduire existente pentru site-ul dvs. Chiar dacă rulați un mic magazin de comerț electronic, este posibil să utilizați PayPal ca furnizor de plăți și, prin urmare, nu aveți nevoie de certificate SSL. Dar nu vă faceți griji, întrucât Facebook a făcut și parteneriat
Heroku - o companie de găzduire cloud - ceea ce înseamnă că vă puteți crea propria aplicație de bază de Facebook și să o găzduiți gratuit, pe un server securizat. Vrei să afli mai multe? Citiți mai departe când creez o aplicație de bază pentru pagina de fan-gate Facebook pe Facebook, găzduită gratuit, pe Heroku.Înregistrează-te ca dezvoltator
Înainte de a face aplicații, va trebui să fiți un dezvoltator înregistrat. Mergi la developers.facebook.com pentru a începe și faceți clic pe verde Inregistreaza-te butonul din partea dreaptă sus, dacă nu ești deja Aveți nevoie de un număr de telefon pentru a vă înregistra, dar altfel este gratuit.

Dacă sunteți deja înregistrat, faceți clic pe Aplicații din bara de instrumente de sus pentru a obține o imagine de ansamblu asupra aplicațiilor dvs. curente.

Creați o aplicație nouă
Iată unde începe distracția. Click pe Creați o aplicație nouă. Numirea nu contează cu adevărat, dar alege, în mod evident, ceva relevant. Câmpul spațiului de nume va fi anexat la adresa URL a paginii dvs. de fan atunci când utilizatorul face clic pe acea filă; îl puteți lăsa necompletat, dar apoi vor vedea ID-ul aplicației în adresa URL, care este puțin mai urât. Spațiul de nume trebuie să fie și el unicdeci nu vă deranjați nici măcar ceva de genul „testapp” sau veți primi o eroare. În cele din urmă, bifați caseta care spune că doriți găzduire gratuită de la Heroku.
După completarea captcha, veți fi invitați să alegeți tipul de găzduire pe care îl doriți de la Heroku - selectați PHP și să acceptați. Facebook va crea automat un cont nou la Heroku, dacă nu aveți deja unul, și va popula în prealabil setările URL în elementele de bază, ceea ce este plăcut pentru ele. De fapt, este foarte greu să încurci acest pas.

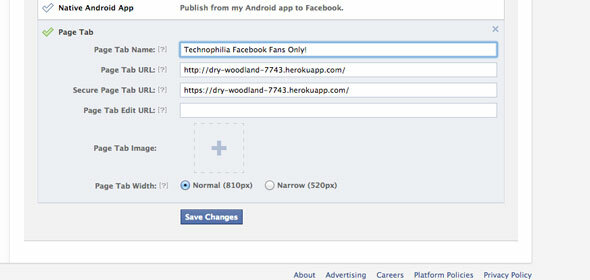
Din pagina cu detalii despre aplicație, de asemenea, doriți să setați tipul de aplicație să fie „fila pagină” și să vă asigurați că URL-urile relevante sunt introduse și acolo - din nou, aceasta ar trebui să fie automată. Apoi salvați.

Heroku Primii pași
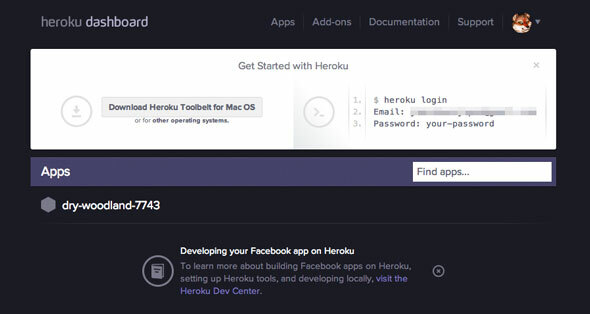
După finalizare, veți primi un e-mail de la Heroku cu detalii despre cum să schimbați parola și să descărcați „centura de instrumente” Heroku pentru sistemul dvs. Pentru cei care nu sunt familiarizați cu Heroku, nu este o gazdă tradițională în sensul că vă puteți autentifica pe o adresă FTP și încărcați fișiere; în schimb, Heroku funcționează cu Git, un sistem de control al versiunii. După ce ați instalat centura de instrumente, mai întâi trebuie să clonați site-ul pe unitatea dvs. locală - acest lucru vă oferă un director care este o oglindă a celor găzduite pe Heroku. Ori de câte ori faceți modificări la aceste fișiere, le sincronizați din nou pentru a actualiza Heroku.
Instrucțiunile pentru a face această primă sincronizare sunt cuprinse în e-mailul dvs. de bun venit și este o simplă comandă liniară unică pentru adresa dvs. de găzduire - trebuie doar să copiați și să lipiți din e-mail. URL-ul dvs. de găzduire este complet arbitrar - în cazul meu a fost uscat woodland-7743 - este generat la întâmplare și nu contează deloc, deoarece utilizatorii nu o văd. Deschideți directorul nou creat și aruncați o privire în jur.
Heroku a folosit o mulțime de funcționalități, dar nu avem nevoie de cele mai multe dintre ele. Deschide index.php și aruncă o privire în jur. Găsiți următoarele linii lângă începutul fișierului:
$ facebook = Facebook nou (tablou ('appId' => AppInfo:: appID (), 'secret' => AppInfo:: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));
și imediat după aceea, copiați în următoarele:
$ semnat_request = $ facebook-> getSignedRequest (); $ a placut = $ semnat_requiere ['pagina'] ['a placut'];
Nu vă faceți griji dacă acest lucru este prea complicat pentru dvs. - vă voi oferi în curând un șablon finalizat. O cerere semnată este trimisă aplicației dvs. de pe Facebook, care include câteva informații despre utilizator - dacă au acces la administrare și dacă le-a plăcut sau nu pagina. Dacă doriți să știți exact ce este trimis, adăugați următoarele:
print_r (signed_request $);
și veți primi o imprimare completă a obiectului de solicitare semnat.
În acest moment, ar trebui să recunosc că am avut probleme reale pentru ca solicitarea semnată să funcționeze - se pare că Heroku dezbrăca datele de pe pagina încărcarea și abia după încărcarea API-ului JS (o bună 10 secunde după încărcarea inițială a paginii), pagina va reîmprospăta și va indica „gustul” corect stare. Mulțumită această întrebare de revarsare a stivei, soluția părea a fi eliminarea codului care aplică HTTPS pentru utilizatorii nesecurizați. Ștergeți următorul bloc de cod la începutul șablonului:
// Aplicați https pentru producție. if (substr (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {antet ('Locație: https://'. $ _SERVER [ 'HTTP_HOST']. $ _SERVER [ 'REQUEST_URI']); Ieșire(); }
Acum, când pagina este încărcată, aveți o variabilă booleană - aceasta este o Adevărat sau a fals - care vă spune dacă utilizatorul a plăcut sau nu pagina. Puteți utiliza acest lucru cu un simplu dacă declarație pentru a arăta fie conținut A sau b:
php if ($ a plăcut): echo ('fan'); // acesta este conținutul tău secret: ecou („nu este fan”); // acest lucru este arătat potențialilor fani endif;
Așezați-l imediat după deschidere etichetați-vă index.php. Acum, dacă ați previzualizat pagina dvs. pe Heroku, veți observa că are o mulțime de funcționalități suplimentare, care arată paginile care v-au plăcut, butoane pentru postează actualizări etc - nu avem nevoie de nimic, așa că am eliminat totul, inclusiv SDK-ul JavaScript pentru Facebook, lăsând doar CSS și fan-gate. Iată codul dezabusit pe care l-am terminat folosind (aceasta este o imagine - copiați pasta din PasteBin dacă doriți):

Ar trebui să editați secțiunile care spun „nu fan” și „fan” să conțină conținutul dvs. implicit și respectiv secret. Dacă preferați să vă păstrați conținutul într-un fișier separat, utilizați:
includ ( "secret.html");
pentru a importa fișiere externe.
Sincronizare cu Heroku
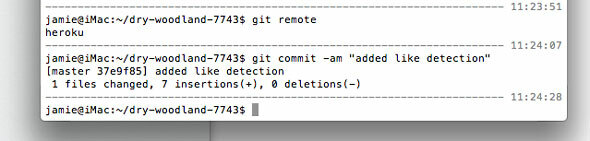
După ce ați făcut toate modificările necesare în fișierul dvs., trebuie să vă sincronizați cu Heroku - facem acest lucru prin „împingerea” copiei noastre locale către „filiala principală” de la Heroku. Asigurați-vă că vă aflați în directorul corect din linia de comandă, tastați:
git commit -am "schimbă mesaje"
(puteți înlocui mesajul modificărilor cu o notă despre dvs. despre modificările pe care le-ați făcut de data aceasta - este o bună practică să păstrați aceste înregistrări)

și apoi
git push heroku master
Așteptați finalizarea comenzii, deoarece poate dura ceva timp.
Pasul final: adăugați aplicația la pagina dvs.
Acum că aplicația este construită, trebuie să o adăugăm efectiv ca o filă pe pagina dvs. de marcă. Curios, acest lucru este realizat folosind un URL special conceput:
https://www.facebook.com/dialog/pagetab? APP_ID = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
A inlocui YOUR_APP_ID cu ID-ul listat în detaliile aplicației și YOUR_APP_URL_ON_HEROKU cu adresa URL pentru găzduirea dvs. Heroku. Încărcarea acestei adrese URL speciale va iniția fereastra de dialog „Adăugați la pagina dvs.”, din care puteți selecta pagina de marcă potrivită la care să adăugați fila paginii.
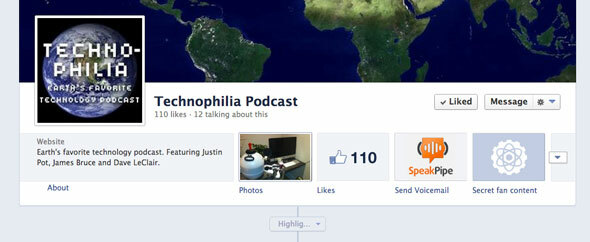
Apoi hei presto - va fi un buton nou pe pagina ta, astfel:

După cum vedeți, încă nu am specificat o imagine pentru filă, așa că este lăsată ca implicită - puteți face acest lucru din pagina cu detalii despre aplicație. Cu toate acestea, practic este; dacă încărcați fila respectivă, înlocuirea mea index.php fie vă va arăta ca a ventilator sau a nu fan. Sau orice ai personalizat pentru a arăta:

Voi recunoaște - acest proces a fost mai greu decât mă așteptam, dar evită complet necesitatea de a găzdui orice pe propriul server sau de a obține certificatul SSL. Dacă aveți întrebări sau probleme, întrebați comentariile și voi încerca să vă ajut. Dacă comentariile sunt închise, accesați site-ul nostru Răspunsuri; și vă rog, dacă ați găsit util acest tutorial, împărtășiți-l în rețeaua de socializare preferată De asemenea, probabil că veți dori să le consultați Ghid gratuit, complet, de marketing pe social media Ghidul dvs. pentru marketingul social mediaÎn momentul de față, există un atac atât al oamenilor, cât și al companiilor care apelează la rețelele de socializare. Concurența este acerbă și nicio companie nu poate pierde timp sau bani făcând-o greșit. Citeste mai mult și ia în considerare adăugarea pinterest Ghidul neoficial PinterestAcest ghid Pinterest vă va arăta cum să folosiți Pinterest și toate funcțiile sale. Acest ghid prezintă tot ce trebuie să știți despre Pinterest. Citeste mai mult la strategia ta de asemenea.
James are licență în inteligență artificială și este certificat CompTIA A + și Network +. Este dezvoltatorul principal al MakeUseOf și își petrece timpul liber jucând VR paintball și boardgames. Construiește calculatoare de când era mic.