Publicitate
 A fost menționat anterior, dar merită repetat: dacă nu doriți ca site-urile / blogurile dvs. să fie doar o altă față în mulțime, trebuie să-l faceți să iasă în evidență de ceilalți, iar jocul cu designul este o modalitate de a realiza acea. Dar fiecare designer web știe prea bine că tipografia este o zonă în care mâinile lor sunt destul de mult legate.
A fost menționat anterior, dar merită repetat: dacă nu doriți ca site-urile / blogurile dvs. să fie doar o altă față în mulțime, trebuie să-l faceți să iasă în evidență de ceilalți, iar jocul cu designul este o modalitate de a realiza acea. Dar fiecare designer web știe prea bine că tipografia este o zonă în care mâinile lor sunt destul de mult legate.
Lansarea Google Fonts aduce un aer curat în lumea tipografiei web gratuite. Dar, chiar dacă Google ne oferă multe fonturi gratuite, este posibil să adăugăm doar un praf de mii (sau poate milioane?) De fonturi existente.
Întâlni Fonts.com, un serviciu web care ne oferă mii de fonturi alternative de pagină web pe care le putem folosi pentru designul nostru de web / blog - și 3.000+ din acestea sunt disponibile gratuit.
Fonturi gratuite fine pentru tine
Fonts.com ne este adus de Monotype Imaging, un nume bine cunoscut în industria fonturilor. Numele companiei în sine este o garanție că veți găsi aici o gamă largă de fonturi. Dar înainte de a putea folosi serviciul Fonts.com, ar trebui să ne înregistrăm mai întâi pentru a obține un cont gratuit.

Există trei scheme de „preț” disponibile cu diferite funcții, dar personal consider că cea gratuită - cu 3.000 de opțiuni de fonturi, site-urile web nelimitate folosesc și fonturi pe site și 25.000 de vizualizări de pagină pe lună - este mai mult decât adecvat pentru bloggerii și site-urile web de zi cu zi proprietari. Oferta gratuită este foarte generoasă, având în vedere faptul că Typekit - un alt jucător mare în același domeniu - își limitează utilizatorii cu o singură utilizare a site-ului și două fonturi pe site.

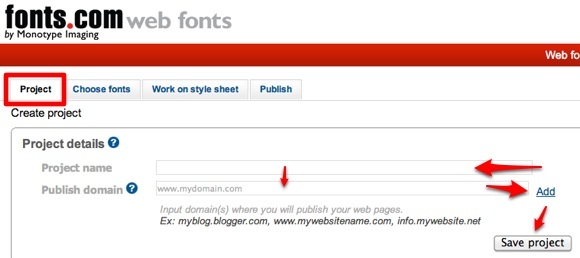
Începeți prin a construi un proiect: dați-i un nume și adăugați domeniile cu care doriți să utilizați fonturile. Nu uitați să salvați proiectul înainte de a continua. Puteți crea mai multe proiecte de gestionat, dar datorită limitării afișărilor de pagini, vă sugerez să creați un alt cont pentru un alt proiect, dacă site-ul dvs. web poate atrage trafic mare.

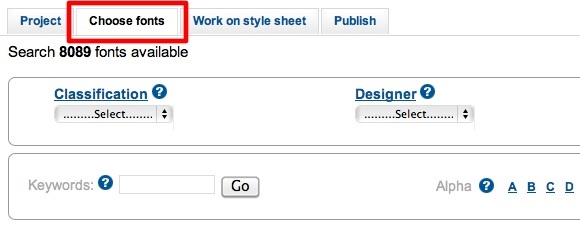
Următorul pas este să alegeți fonturile pentru proiectul dvs. Puteți sorta după clasificare, designer, turnătorie sau suport pentru limbă. Dacă știți numele fontului, puteți merge direct la căsuța de căutare sau - dacă aveți suficient timp liber - puteți răsfoi toate fonturile disponibile pe pagină web în ordine alfabetică.

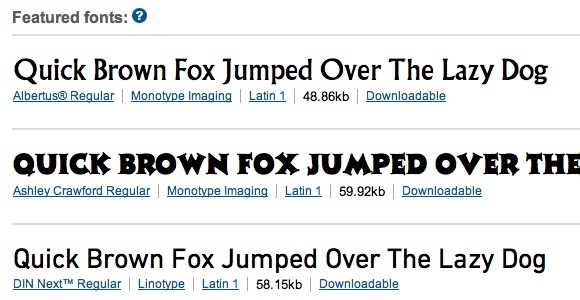
Dar înainte de a face acest lucru, este mai bine să aruncați o privire la lista de fonturi prezentate.

Opțiunile de asistență lingvistică vor fi foarte utile dacă căutați fonturi care acceptă caractere non-latine, precum araba sau chineza.

Adăugarea fonturilor la un proiect este ușor de făcut clic pe „Adăugați la proiectButonul ”din partea dreaptă a listei de fonturi. Dacă găsiți un font cu un text gri „ActualizareButonul ”, înseamnă că fontul este disponibil numai pentru utilizatorii plătiți.

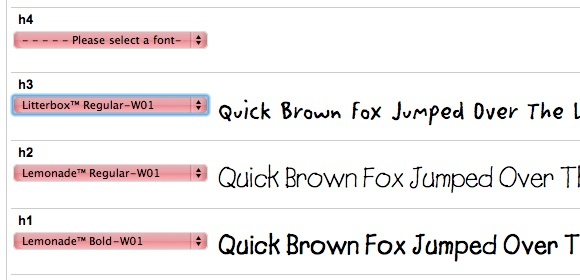
După adăugarea fonturilor care vă plac la proiect, puteți începe să lucrați la foaia de stil. Accesați „selectori”Câmp, tastați un selector și faceți clic pe„Adăugați selector“. Repetați procesul pentru alți selectori. O mică cunoștință de HTML și CSS ar fi foarte utilă aici, dar folosind elementele de bază „corp" și "h1" la "hx”(Se schimbă x cu orice număr) se va face pentru începători.

Apoi alegeți un font din lista derulantă pentru fiecare selector. Fonturile disponibile sunt cele pe care le-am ales mai devreme. O previzualizare a utilizării fontului va apărea în partea dreaptă a listei.

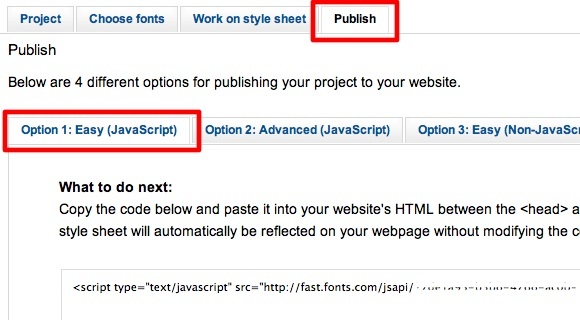
Ultimul pas este publicarea proiectului. Făcând clic pe „Publica”Fila vă va oferi patru opțiuni. Începătorii vor dori să rămână cu opțiunea 1.

În timp ce opțiunile 3 și 4 sunt disponibile numai pentru utilizatorii plătiți.
Veți primi o linie de cod pe care să o aplicați pe site-ul dvs. web. Apasă pe "Selectați codulButon ”și apăsați Command + C (Mac) sau Ctrl + C (Windows) pentru a copia codul.

Acum să trecem la site-ul dvs. web pentru a aplica codul.
Aplicarea Codului
Codul pe care îl obțineți trebuie lipit între „cap" Etichete. Presupun că dacă aveți un site web, ar trebui să știți cum să faceți asta. Cu toate acestea, pentru auto-găzduit WordPress proprietarii de bloguri, există o modalitate ușoară de a o face fără a fi necesar să editați niciun cod.
Instalați și activați un plugin WordPress numit „Inserați coduri”Și lipiți codul de font în„Antetul blogului”Câmp și salvați modificările.

Am încercat acest lucru pe blogul meu propriu de WordPress și totul a funcționat bine. Elementele au apărut cu noul lor aspect.

Frumusețea acestui sistem este că dacă aduceți modificări proiectului dvs. în Fonts.com, modificările vor fi aplicate automat pe site-urile dvs. web, fără a fi necesar să faceți nimic.
Așadar, dacă sunteți în căutarea unor modalități ușoare și gratuite de a juca cu tipografia web, serviciul de la Fonts.com ar fi cel mai bun pariu. Personal cred că este chiar mai bun decât directorul fontului Google - cel puțin din numărul de opțiuni pe care utilizatorii liberi le au.
Vă mulțumiți cu tipografia web? Cunoașteți alte alternative? Vă rugăm să vă împărtășiți gândurile și opiniile folosind comentariile de mai jos.
Un scriitor indonezian, muzician autoproclamat și arhitect part-time; care vrea să facă din lume un loc mai bun, o singură postare la un moment dat, prin intermediul blogului său SuperSubConscious.
