Publicitate
Nu orice site web poate fi un Google. Nu; nu în termeni de scară, ci în ceea ce privește viteza cu care se încarcă în browserele noastre. Minimalismul este excelent, dar nu merge cu necesitatea de a pune mai multe conținut și anunțuri animate pe pagina web. Este uneori un compromis pe care trebuie să-l facă fiecare designer web.
Crearea de pagini web mai rapide este una dintre poruncile designului web excelent. O viteză de încărcare lentă nu numai că indică un design slab, dar este, de asemenea, o oprire uriașă pentru vizitatori. Paginile web de încărcare lentă pot fi, de asemenea, simptome ale unor erori sau orice alt blocaj.
Primul pas pe care îl puteți face pentru a-ți optimiza site-ul este să îl pui printr-un test de viteză. Aceste zece instrumente sunt câteva dintre numeroasele care pot ajuta la testarea vitezei de încărcare și pot oferi indicii pentru a crea pagini web mai rapide.
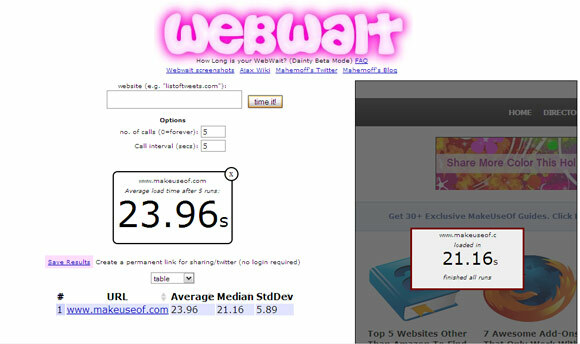
WebWait

Cronometrul vă oferă timpul mediu de încărcare a site-ului dvs. web. Introduceți adresa URL a site-ului dvs., setați numărul de rulări și obțineți rezultatele în funcție de
Mediu, mediu și Deviație standard după trecerea alergărilor. Puteți seta numărul de rulări de test. În timpul rulării testului de viteză a site-ului web, aplicația are în vedere toate imaginile, foile de stil și Javascript. Se rulează în toate browserele populare.Care se încarcă mai repede?

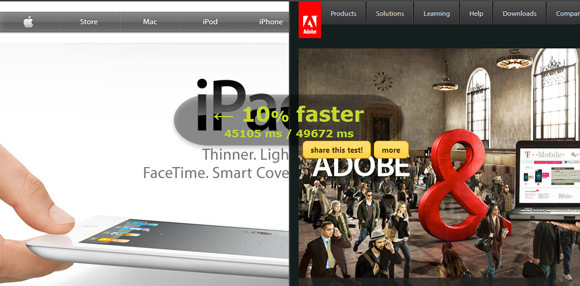
Aruncați un site față de celălalt și vedeți care iese deasupra. Puteți compara un site web mai rapid și îl puteți utiliza pentru a optimiza viteza propriului dvs. site. Alegerea a două moduri vă permite să controlați încărcarea simultan în cazul în care un site interfera cu celălalt. Ar putea fi chiar un instrument distractiv, deoarece „testul epic” dintre Apple și Adobe arată că Apple are un avantaj.

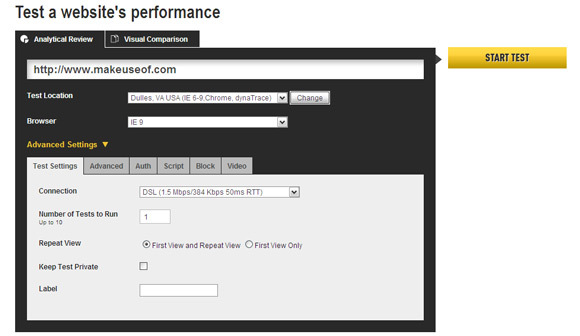
WebPagetest.org a fost dezvoltat de AOL și apoi Open Sourced. Această aplicație web vă oferă o listă lungă de locații ale serverului pentru a încerca testele. Un alt dropdown vă permite să setați un browser specific (de asemenea, IE9). Setari avansate sunt pentru ajustarea fină a testului prin setarea parametrilor precum numărul de rulări de test, tipul de conexiune, inclusiv scripturile etc. Puteți utiliza, de asemenea, un instrument vizual pentru a compara mai multe URL-uri împreună.
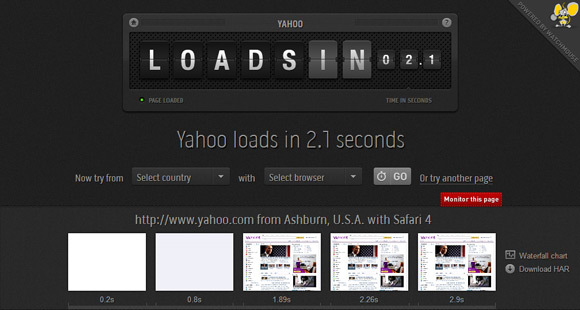
Load.in

Acest instrument de viteză a site-ului web este cu siguranță unul dintre cele mai cool din punct de vedere vizual. Loads.in vă oferă peste 50 de locații de server din întreaga lume pentru a încerca viteze de încărcare. Prima rulare preia viteza de încărcare pentru o locație aleatorie. Următoarele pot fi setate în funcție de țară și tip de browser. Pe măsură ce testul se finalizează, veți obține, de asemenea, instantanee ale paginii web în diferite puncte de pe o cronologie. Timpul de încărcare afișează, de asemenea, timpul de încărcare individual al fiecărui element al site-ului într-un grafic de cascadă. De asemenea, datele pot fi descărcate ca fișier HAR.

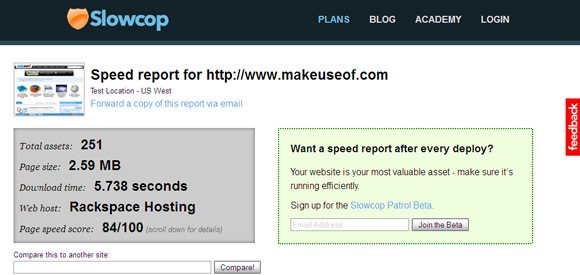
Acest tester de viteză de încărcare a paginii vă oferă un raport instantaneu de viteză care de asemenea punctează site-ul dvs. de la 0 la 100. Raportul afișează date precum numărul total de elemente, dimensiunea paginii, timpul de descărcare și scorul. Cu acest numitor, îl puteți compara instantaneu cu un site concurent și puteți vedea performanța.

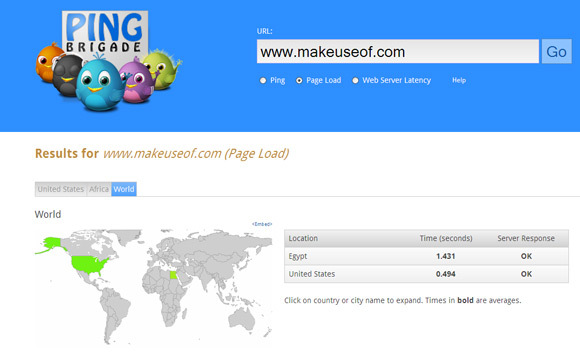
Testează-ți site-ul pe trei scări - ping, încărcarea paginii și latența serverului web. Testul este destul de rapid și o hartă colorată vă oferă locații de server clicabile în America și în lume pentru a le testa cu diferite servere.

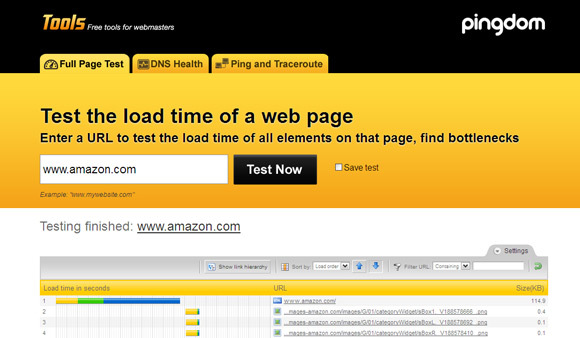
Testarea vitezei de încărcare a paginii dvs. Testul complet al paginii vă oferă un raport vizual detaliat cu privire la timpul de încărcare al fiecărui element (imagini, CSS, JavaScript, RSS, Flash și cadre / iframe). Obiectele incluse în javascript sunt ignorate. Puteți sorta rezultatele cu instrumentele disponibile în bara de meniu și diagnosticați eventualele blocaje.

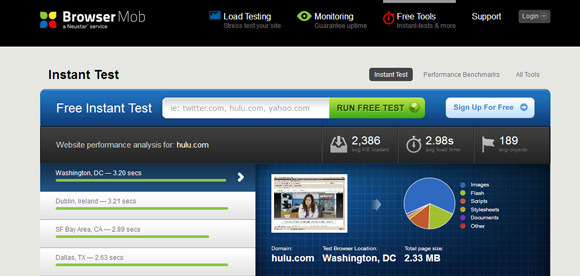
Testul gratuit de performanță a site-ului web oferă un afișaj vizual corect al timpilor de încărcare, cu referire la câteva locații din întreaga lume. Numărul de obiecte de pe pagină sunt, de asemenea, defalcate într-o frumoasă diagramă coloristică. Utilizați graficul cascadă pentru a analiza mai detaliat fiecare element în parte.

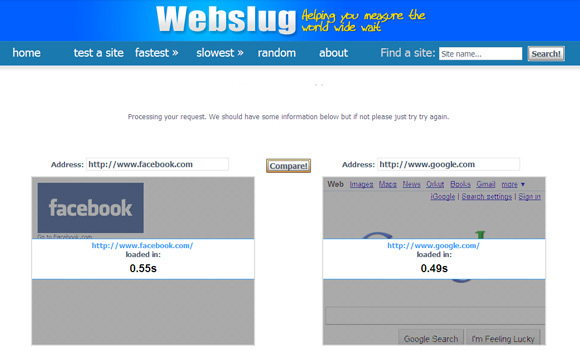
Cronometrul site-ului WebSlug vă oferă o estimare comparativă a două site-uri web. Cu doar URL-ul puteți compara un site față de altul. Site-ul simplu are un domeniu destul de limitat, dar poate fi folosit ca „instrument de luptă” între două site-uri web.
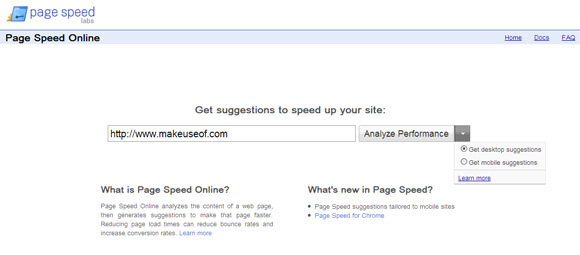
PageSpeed

Page Speed este un proiect open-source de la Google, care este disponibil ca aplicație online și, de asemenea, ca extensie Chrome. Page Speed Online analizează conținutul unei pagini web, apoi generează sugestii pentru ca pagina respectivă să fie mai rapidă. Sugestiile sunt clasificate cu prioritate scăzută, medie și ridicată. Folosind acest instrument valoros puteți vedea sugestiile de pe fiecare obiect de pe pagina web. Într-o îmbunătățire, PageSpeed modifică și sugestiile pentru o navigare mobilă mai rapidă.
Administratorii web au nevoie de o multitudine de unelte să lucreze la optimizarea site-urilor lor web. Alături de aplicațiile online, există și câteva extensii și instrumente offline. Postarea Tinei vă arată - Cum să executați un test de viteză pe site-ul dvs. web Cum să executați un test de viteză pe site-ul dvs. web Citeste mai mult cu FireBug și YSlow. Dacă sunteți în căutarea unei aplicații portabile, aruncați o privire la Monitor de viteză. Ce instrumente ați recomanda pentru a accelera site-urile și blogurile?
Credit imagine: Shutterstock
Saikat Basu este editorul adjunct pentru Internet, Windows și Productivitate. După ce a înlăturat un MBA și o carieră de marketing de zece ani, el este acum pasionat de a-i ajuta pe ceilalți să-și îmbunătățească abilitățile de poveste. El se uită la virgula lipsă de la Oxford și urăște capturile de ecran rele. Dar ideile de fotografie, Photoshop și productivitate îi calmează sufletul.

