Publicitate
Web-ul așa cum știm că evoluează mai repede ca niciodată. Încă de târziu, HTML5 va intra în scenă, oferind capacitatea de a dezvolta aplicații web extrem de interactive, fără a fi nevoie de proprietar bliț. În schimb, tot ce are nevoie de un utilizator este un browser web modern și acceptat și vor putea să se bucure de tot ce are de oferit web-ul.
Cu toate acestea, crearea unui astfel de conținut interactiv nu este niciodată atât de ușoară ca plăcinta și această regulă nu exclude elementul principal HTML5 care face toate lucrările: pânza. Dacă ați urmărit ce oferă cele mai recente browsere, unele dintre ele pot include o experiență accelerată prin GPU, care face ca elementul pânză să funcționeze mult mai bine. Există cadre disponibile care încearcă să facă elementul de pânză un pic mai ușor de dezvoltat, în special jQuery. Dar chiar și atunci, jQuery te face să tastești destul de mult. Dezvoltatori web, iată ceva mai bun pentru tine.
Despre jCanvas

jCanvas este un mic plugin jQuery scris în întregime în JavaScript care facilitează lucrul cu jQuery și, prin urmare, elementul canvas HTML5 este mult mai ușor. Dezvoltatorii web vor beneficia de multe avantaje din utilizarea jCanvas. Folosind jCanvas, veți putea să lucrați cu un cod mult mai simplu, în care pluginul va face lucrarea și îl va traduce în codul relevant pentru jQuery să fie rulat.
Exemple de utilizare

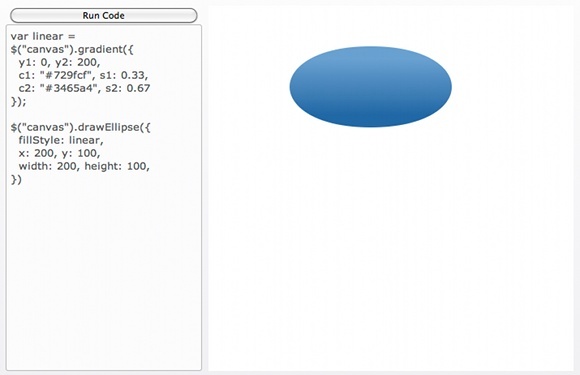
jCanvas poate desena un număr mare de obiecte. De exemplu, aici putem vedea o elipsă care este completată cu un gradient. Există o mulțime de parametri pe care îi puteți seta și menține în continuare cantitatea de cod reală cât mai mică. În acest exemplu, parametrii gradientului au fost setați mai întâi (distanțe, culori etc.), urmată de desenarea elipsei în sine. Pentru programatori, aceasta ar trebui să fie o modalitate foarte atrăgătoare de a scrie cod fără sintaxă prea mare.

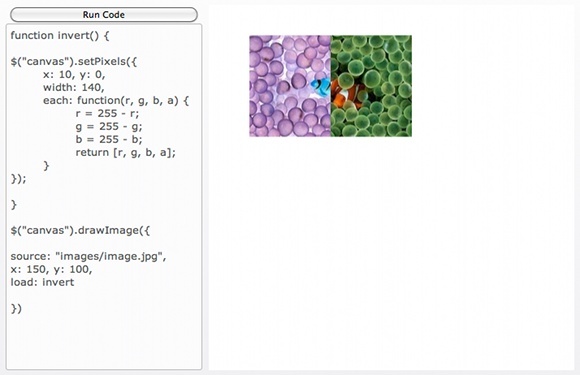
În acest exemplu, o imagine jpg obișnuită este inversată la jumătate. Prima funcție (sau un set de instrucțiuni) stabilește modul în care are loc inversarea, în timp ce a doua funcție atrage imaginea și încarcă funcția de inversare asupra ei. Când codul rulează, obțineți o imagine inversată la jumătatea drumului.

În exemplul nostru final, diferite forme sunt desenate cu ajutorul diferitelor funcții furnizate de jCanvas. Dreptunghiul verde, neîmplinit, a fost desenat de o funcție simplă dedicată dreptunghiurilor. Ca întotdeauna, vă puteți personaliza dreptunghiul, chiar și cu parametri pentru lățimea cursei și raza colțului (cantitatea în care colțurile ar trebui să fie rotunjite). Pentagonul este desenat de o funcție mai generică care se aplică tuturor poligonilor obișnuiți. Puteți aplica toți aceiași parametri ca și în cazul celorlalte funcții.
Diferența este importantă, deoarece puteți desena un pătrat atât cu funcțiile dreptunghi, cât și cu poligon, dar puteți desena dreptunghiuri doar cu funcția dreptunghi. (Pătratele sunt dreptunghiuri, dar dreptunghiurile nu sunt întotdeauna pătrate!)
Alte informații și asistență
Puteți face multe alte funcții, în plus, puteți utiliza multe alte funcții! Puteți descărca jCanvas accesând aici. Dacă aveți nevoie de ajutor, complet, bine scris Pagina de documentare ar trebui să clarifice cel mai mult dacă nu toate întrebările. Dacă tot nu funcționează, puteți contacta dezvoltatorul jCanvas verificând informațiile sale aici. Dacă doriți să încercați jCanvas înainte de a juca cu acesta pe site-ul dvs., dezvoltatorul a creat un aspect foarte fain Pagina Sandbox unde puteți introduce cod și pentru a urmări cum se întâmplă magia.
În cele din urmă, dacă doriți să contribuiți la proiectul open source jCanvas, sunteți mai bine decât să faceți acest lucru mergând aici. jCanvas este întotdeauna îmbunătățit de dezvoltator, iar noile versiuni sunt disponibile la fiecare câteva săptămâni.
Concluzie
jCanvas este un instrument web excelent pe care îl puteți folosi pentru a face experiența de programare mult mai simplă, mai ales dacă sunteți un utilizator puternic al elementului pânză. Din nou, unele dintre caracteristicile principale sunt:
- Desenați forme, căi, imagini și text.
- Stilează-le folosind culori, gradiente, modele și umbre.
- Manipulează pânza (rotiți, scalați, etc.).
- O gamă uriașă de opțiuni pentru a se potrivi nevoilor tale
Utilizatorii de internet vă vor mulțumi și pentru că ați folosit jCanvas, deoarece veți avea mai mult timp pentru a vă dezvolta complet aplicația web și asigurați-vă că are toate funcționalitățile pe care doriți să le aibă în timp ce vă bucurați excelent performanţă.
Sunteți un dezvoltator web care este implicat în HTML5? Credeți că jCanvas vă va ajuta în dezvoltarea dvs.? Ce caracteristici ați dori să vedeți în jCanvas? (Vă rugăm să verificați documentația mai întâi pentru cele implementate deja!).
Credit imagine: Doar Insomnie
Danny este un senior la Universitatea din nordul Texasului care se bucură de toate aspectele legate de software-ul open source și Linux.