Una dintre cele mai mari cuvinte cheie din lumea designului online din ultimii doi sau trei ani trebuie să fie „Sensibilă”. Odată cu apariția navigării pe totul, de la un ecran de smartphone de 4 inch la un ecran de 27 inch, poate fi dificil să vă asigurați că site-ul sau blogul dvs. arată bine, indiferent ce. Acesta este motivul pentru care un design sensibil este esențial, deoarece poate detecta automat dispozitivul pe care îl utilizați pentru a accesa site-ul și să-l ajusteze pentru a se potrivi cu dimensiunea ecranului.
Deși puteți proiecta întregul site web pentru a răspunde, atunci când încorporați conținut extern, acesta nu se va regla neapărat pentru a se potrivi ecranului sau dispozitivului pe care îl utilizează vizitatorii site-ului dvs. web. Site-urile care nu furnizează conținut încorporat cu reacție includ giganți precum YouTube și Instagram, dar puteți utiliza un serviciu de genul Încorporați în mod responsabil pentru a transforma acel conținut în încorporare responsive.
Istoricul proiectării web responsive
Termenul de web design receptiv datează abia din 2010, când a fost creat de designerul Ethan Marcotte într-un articol din O listă în afară. El a scris:
„Putem proiecta pentru o experiență optimă de vizualizare, dar să încorporam tehnologiile bazate pe standarde în design-urile noastre, pentru a le face nu numai mai flexibile, dar mai adaptabile la media care le redă. Pe scurt, trebuie să practicăm un design web sensibil. ”
Acum doar trei ani și importanța design-ului web receptiv are a continuat să creascăși pe lângă faptul că te asiguri că folosești un design sau o temă uimitoare, responsive, sunt foarte interesante instrumente responsive pe care le puteți utiliza pentru a vă asigura că oferiți o experiență complet sensibilă pentru site-ul dvs. web vizitatori.
Încorporați în mod responsabil
Deci, în timp ce tema dvs. ar putea răspunde (cum ar fi această listă de superbe teme WordPress sensibile Creați un portofoliu uimitor de sensibil, cu una dintre aceste teme gratuite de WordPressÎn aceste zile nu este suficient să ai un site web frumos proiectat, mai ales dacă ești fotograf, artist sau designer grafic. În aceste zile, dacă site-ul dvs. nu răspunde, este posibil să pierdeți o parte semnificativă din ... Citeste mai mult ), există anumite încorporari care nu se adaptează neapărat la dimensiunea ecranului unui vizitator. În timp ce puteți încorpora conținut de pe Twitter, Storify, SoundCloud și Scribd, acestea au făcut deja toate lucrările grele pentru dvs. Așadar, dacă încorporați un tweet de exemplu, încorporarea răspunde, astfel încât va fi redimensionată pentru a se potrivi ecranului vizitatorului dvs.
Cu toate acestea, există câțiva vinovați care nu au reușit să ofere integrări responsive, astfel încât atunci când partajați conținut de pe site-urile lor, acesta se va adapta automat la ecranul vizionat pe. Acolo este locul Încorporați în mod responsabil intră. Dacă vă cunoașteți codul, puteți oricând să editați codul sursă și să-l convertiți într-unul sensibil, însă Embed Responsively face doar o afacere de tip copy-paste - moare ușor!
Serviciul cuvinte în prezent cu Instagram, YouTube, Vimeo, Google Maps și chiar cu încorporari generice iFrame. Este o minune de site-uri ca acestea nu au ajuns să folosească încorporarea responsive; dar poate de aceea a apărut un instrument precum Embed Responsively. Puteți face clic pe „Mai mult” pe site pentru a vedea o listă mică de site-uri populare care răspund în prezent.
Mod de utilizare a serviciului

Folosirea încorporarii în mod activ nu ar putea fi mai ușoară. Tot ce ai nevoie este codul original încorporat din serviciul pe care vrei să-l folosești. Pentru a încorpora un videoclip YouTube sau Vimeo, tot ce ai nevoie este legătura directă cu videoclipul. Dacă doriți să încorporați o fotografie pe Instagram, este același lucru - trebuie doar să obțineți linkul către imaginea Instagram pe web. Pe de altă parte, cu Google Maps, este puțin mai complex, pentru că nu poți folosi doar o legătură directă - trebuie să accesezi codul încorporat al Google Map.
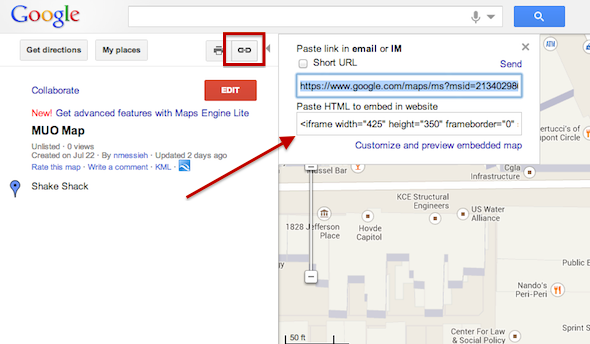
Pentru a obține codul de încorporare pentru harta Google, deschideți harta și faceți clic pe butonul de legătură din colțul din dreapta sus al barei laterale. Acesta va deschide codul de încorporare pe care îl puteți trece în Embed Embedively. (Dacă încă mai încercați să vă dați seama cum puteți crea hărți personale pe care să le împărtășiți cu prietenii și urmașii dvs., asigurați-vă că ați accesat ghidul nostru pentru crearea de hărți cu straturi Fii creativ și creează-ți propriile hărți cu straturi personalizate pe noile hărți GoogleOdată cu prezentarea Google a unei hărți complet reînnoite, disponibile acum tuturor, crearea propriilor dvs. hărți a devenit mai ușoară ca niciodată. Puteți crea hărți private și publice, puteți împărtăși hărțile cu anumite persoane, adăuga descrieri ... Citeste mai mult .)

După ce ați obținut link-ul / codul încorporat la alegere, puteți să-l continuați și să-l lipiți în fereastra Embed Responsively - asigurați-vă că aveți selectat fila corectă. Faceți clic pe butonul „Încorpora” și site-ul web va genera un cod încorporat pe care îl puteți utiliza pe site-ul sau pe blogul dvs. care va răspunde complet.

Concluzie
Desigur, este evident că site-ul dvs. web trebuie să răspundă pentru că este site-ul care este ambalajul pentru toate codurile. Embed Responsively este un simplu site mic, care se realizează destul de mult. Dacă sunteți serios în ceea ce privește designul receptiv și doriți să oferiți vizitatorilor o experiență perfectă, veți dori să adăugați acest site la arsenalul dvs. de instrumente de blog.
Ce părere aveți despre Embed Responsively? Spuneți-ne în comentarii.
Credit imagine: Tableta goală prin PlaceIt
Nancy este scriitoare și redactor care locuiește în Washington DC. Ea a fost anterior redactorul din Orientul Mijlociu la The Next Web și în prezent lucrează la un think tank bazat pe DC în domeniul comunicării și al comunicării de socializare.