Publicitate
 Ah, bucuria de a crea un site nou! Serios, unul dintre cele mai grozave lucruri despre web este cât de ușor este să începi ceva nou. Există numeroase instrumente care le permit utilizatorilor să-și creeze cu ușurință propriile site-uri web, cum ar fi Sidengo Cum să-ți construiești propriul site web în câteva minute fără abilități de codarePe măsură ce Web-ul crește și o face uimitor de repede, nevoia unei prezențe web devine din ce în ce mai presantă. În multe părți ale lumii, pur și simplu trebuie să aveți o prezență pe web pentru a... Citeste mai mult și Wix Cum să creezi gratuit un site web Flash cu aspect profesional Citeste mai mult (care, de altfel, nu mai necesită Flash). Multe dintre aceste instrumente sunt destinate utilizatorilor noi care își creează primele site-uri web. Spinto este un serviciu nou care încearcă un alt unghi.
Ah, bucuria de a crea un site nou! Serios, unul dintre cele mai grozave lucruri despre web este cât de ușor este să începi ceva nou. Există numeroase instrumente care le permit utilizatorilor să-și creeze cu ușurință propriile site-uri web, cum ar fi Sidengo Cum să-ți construiești propriul site web în câteva minute fără abilități de codarePe măsură ce Web-ul crește și o face uimitor de repede, nevoia unei prezențe web devine din ce în ce mai presantă. În multe părți ale lumii, pur și simplu trebuie să aveți o prezență pe web pentru a... Citeste mai mult și Wix Cum să creezi gratuit un site web Flash cu aspect profesional Citeste mai mult (care, de altfel, nu mai necesită Flash). Multe dintre aceste instrumente sunt destinate utilizatorilor noi care își creează primele site-uri web. Spinto este un serviciu nou care încearcă un alt unghi.
Este prietenos cu dezvoltatorii, cu suport pentru Git și SSH și se bazează pe Jekyll, un generator de site-uri web static pe care codificatorii Ruby îl iubesc. În timp ce face toate acestea, Spinto încearcă, de asemenea, să rămână atrăgător pentru utilizatorii mai noi – așa că ați putea spune că acesta este un serviciu care, practic, încearcă să-i mulțumească pe toată lumea.
Spinto este în prezent în versiune beta și poate fi folosit gratuit, dar chiar și după ce încep să se încarce, ei spun că va fi ușor să vă exportați site-ul și să îl duceți în altă parte dacă nu doriți să-l plătiți.
Trezire și alergare

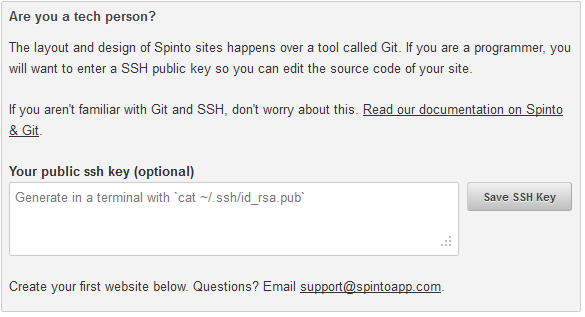
După ce v-ați conectat la Spinto cu contul dvs. Google, primul lucru pe care serviciul vrea să știe este dacă sunteți sau nu o „persoană de tehnologie”. Presupunând că ești, probabil știi ce este Git și ai o cheie SSH publică. Într-adevăr, am o cheie SSH publică, pe care am lipit-o în această casetă de text. Dar Spinto nu vă va supăra dacă nu aveți o astfel de cheie, ceea ce este frumos.
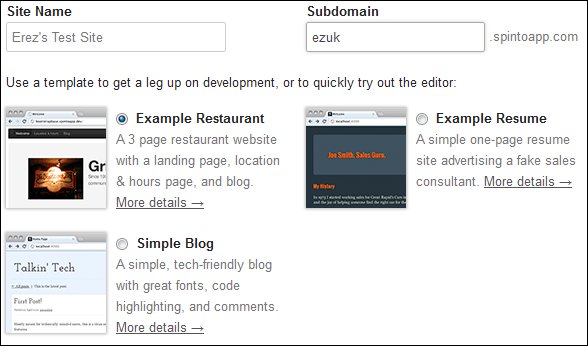
În continuare, este timpul să creăm primul nostru site web:

Spinto vă permite, de asemenea, să creați un site web cu Plan sau Schelet Framework-uri CSS sau un site web gol, fără cod în el. Din moment ce vreau doar să dau cu piciorul în cauciucuri aici, am mers cu Exemplu de restaurant site-ul web.
Editarea vizuală a site-ului dvs. web

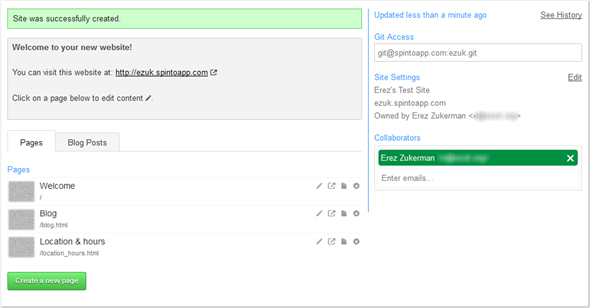
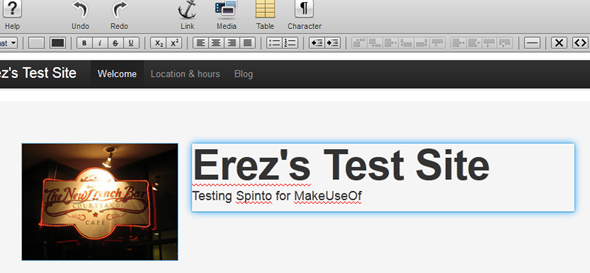
Site-ul este creat instantaneu și poate fi accesat imediat. Mai sus puteți vedea interfața web a editorului lui Spinto. În bara laterală din dreapta, Spinto listează adresa URL Git de care aveți nevoie pentru a verifica sursele site-ului, precum și informațiile despre site și colaboratorii. În stânga puteți vedea paginile și postările de blog.
Să edităm Bine ati venit pagină:

Ooh, un editor vizual! Destul de îngrijit pentru utilizatorii non-tehnici. Dar rețineți că, pentru tot cromul său impresionant, capacitățile editorului sunt limitate. Nu am putut muta imaginile trăgându-le. Editorul a făcut ușor schimbarea textului, precum și înlocuirea imaginilor. Acest lucru este frumos, deoarece înseamnă că puteți solicita unui utilizator non-tehnic să editeze textul pentru site-ul web, în timp ce un dezvoltator mai experimentat face CSS.
Interfața web a lui Spinto vă permite, de asemenea, să editați HTML direct, dar dacă sunteți dezvoltator, cred că șansele de a edita manual HTML în browser sunt foarte mici.
Lucrul cu Git și editarea local

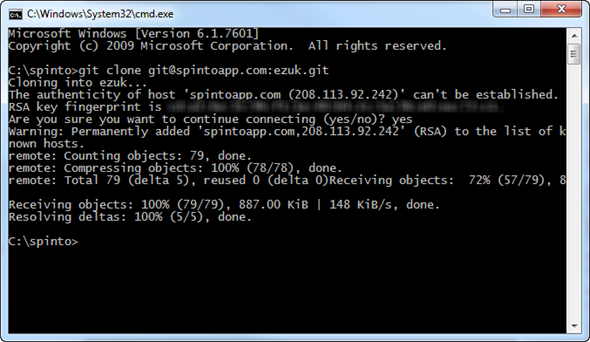
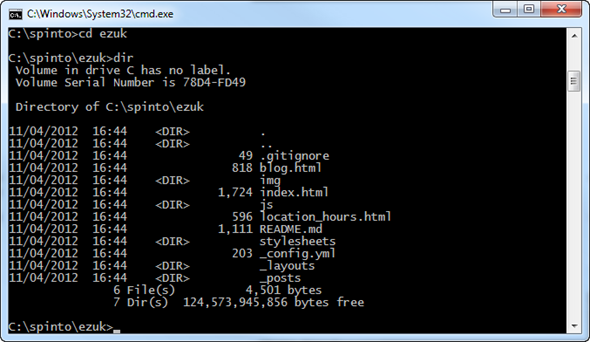
Acum să ne uităm la Spinto din perspectiva unui dezvoltator experimentat. Serviciul facilitează clonarea site-ului dvs. web și lucrarea la el din confortul propriei mașini cu Git. Linia de comandă Git de mai sus este preluată direct din documentația lui Spinto și, practic, descarcă site-ul dvs. Spinto pentru lucru. Inauntru, arata asa:

Fișierul README arată clar că lucrăm cu ceva bazat pe Jekyll și pe Bootstrap framework (creat de Twitter). Acum să pornim gVim și să edităm câteva fișiere:

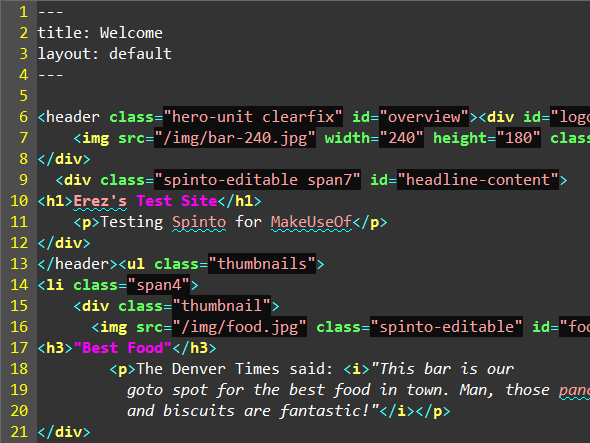
Înăuntru vedem HTML destul de vanil. Observați primele patru rânduri care definesc titlul și aspectul pentru Jekyll. Un alt aspect interesant aici este că foile de stil nu sunt în CSS - sunt scrise în LESS:
![spinto[18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
Acest lucru facilitează schimbarea culorilor, deoarece LESS acceptă variabile. Doar pentru asta, am schimbat culoarea de fundal a corpului în roz. Acum este timpul să vă angajați și să împingeți modificările pentru a le vedea pe site:
![spinto[20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Acum, să mergem la site-ul Spinto:

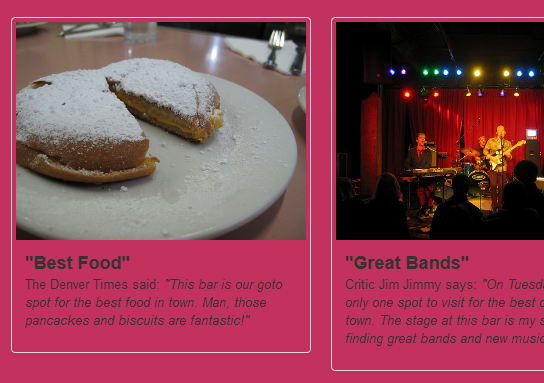
Într-adevăr, este un roz îngrozitor. Lucruri destul de ușoare! Există, de asemenea, o bijuterie Ruby pentru previzualizarea modificărilor la nivel local, așa că nu trebuie să continuați să apăsați în depozitul Git de fiecare dată când doriți să vedeți modificările în browser.
Gânduri finale
Spinto este o încercare curajoasă și inovatoare de a crea un sistem care să atragă atât începătorii, cât și dezvoltatorii experimentați. Dacă lucrezi la un site web pe cont propriu, nu mă pot gândi la un motiv convingător pentru a folosi Spinto în loc de Jekyll în sine (sau PieCrust și mulți alți generatori statici de site-uri web). Dar dacă trebuie să colaborați cu alții, în special cu utilizatorii cărora le pasă profund de conținutul textual și de imagini, dar nu pot ajuta cu adevărat cu CSS, Spinto oferă câteva beneficii interesante.
Spuneți-ne ce părere aveți despre el în comentarii și dacă preferați acest generator de site-uri web sau un generator similar.